Auf meinem Blog habe ich schon viel über Switchbot berichtet , wie auch die Switchbot LED. Preislich ist die Farb LED definitiv einen Blick Wert im Vergleich zu zum Beispiel der AVM Fritz DECT 500 oder einer Philips Hue e27 in Farbe. Leider war es bis jetzt nur schwer möglich, die LED Lampe außerhalb des Switchbot Ökosystems zu verwenden. Meinen anderen Geräte, wie den Bot oder die Curtains verwende ich über die Home Assistant Bluetooth Integration oder zuvor über Switchbot ESP Hub. Beide Varianten integrieren aber nicht die LED!
Switchbot ESP32-C3 und Tasmota
Die Switchbot LED vom Model W1401400 nutzt unter der Haube einen ESP32-C3 Chip. Umso erfreulicher war es für mich, dass seit dem Tasmota Release 12.1.0 der entsprechende LED Treiber zum steuern des Leuchtmittels hinzugefügt würde!
In der Tasmota Übersicht zum Device ist dann auch die Methode SwitchbOTA genannt mit welcher sich die LED flashen lässt. Ebenso ist direkt ein Template verfügbar! Im Weiteren gehe ich nun kurz darauf ein, welche Herausforderungen und Hürden ich hatte, um Tasmota flashen zu können.
SwitchbOTA Erfahrungen
Einfach loslegen sollte man bei dieser Methode nicht! Die Information, ob für Switchbot Geräte Firmware Updates verfügbar sind, bekommen die Geräte über die Prüfung einer bestimmten Webseite. Das ist www.wohand.com
Ist die Prüfung erfolgreich wird das neueste Update herunter geladen. Startet man den Prozess also mit einer OVP Lampe sollte in keinem Fall ein Update durchgeführt werden. Denn der Prozess gaukelt der LED vor, dass der Switchbot Update Server kontaktiert wird, was bei der SwitchbOTA Methode ein lokaler Server ist, der gestartet wird!
Ist die LED bereits auf der neuesten Version gibt es aber einen Weg, wie das Update trotzdem per Bluetooth gestartet werden kann! Diesen Weg musst ich gehen!
DNS Eintrag erstellen
Als erstes muss also ein DNS Eintrag erstellt werden, welcher die Adresse www.wohand.com in deinem Netzwerk auf den Computer routet, der den Web Server hostet. Da ich eine Fritz Box nutze hatte ich hier das erste Problem. Als einfach Lösung schlägt der Entwickler vor die nötigen Einträge in der Hosts Datei vorzunehmen. Damit hatte ich leider kein Erfolg. Der Prozess funktionierte nicht.
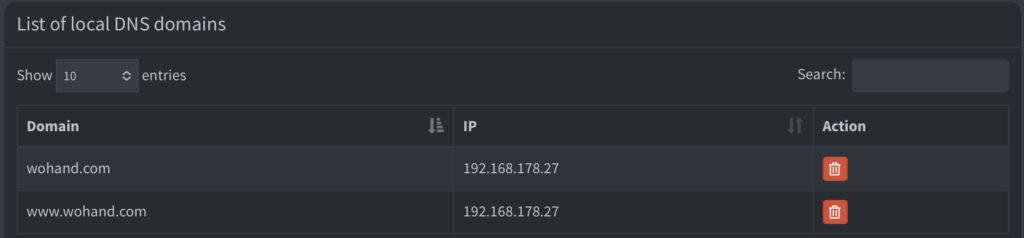
Also habe ich schnell einen pi-hole im Docker Container installiert und der Fritz Box den neuen DNS server mitgeteilt. In pi-hole habe ich anschließend die folgenden beiden DNS Einträge erstellt.

Webserver starten
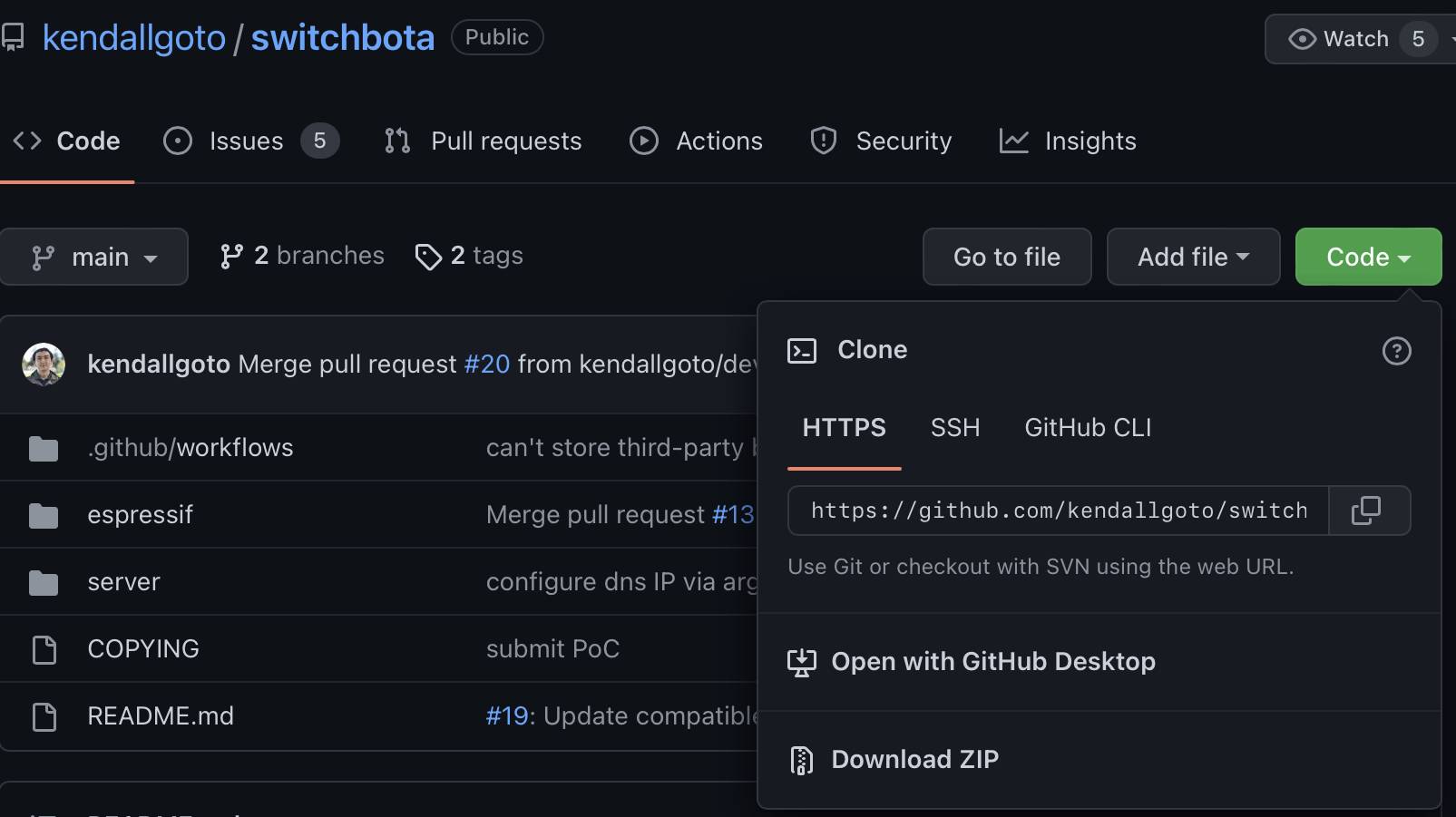
Als nächstes kann der Webserver gestartet werden. Dieser benötigt node.js was auf allen möglichen Plattformen läuft. Ich habe diesmal meinen MAC genutzt. Nun kann der Web Server gestartet werden, der von der Projektseite geladen wird

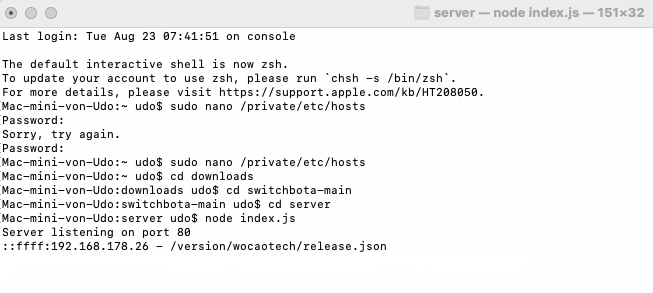
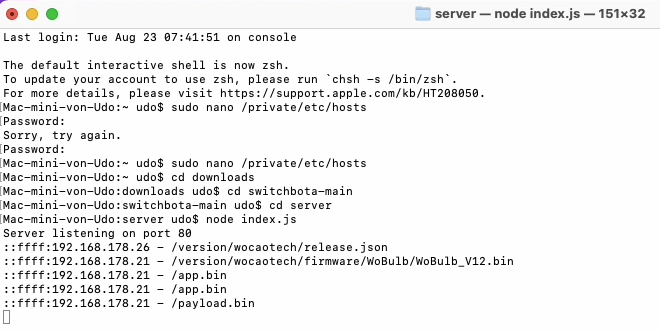
Per Kommandozeile wird der Server aus dem Zielpfad mit folgendem Befehl gestartet.
node index.jsWenn alles bis hier hin funktioniert hat und du über die Switchbot App auf ein Update prüfst solltest du ein Log dazu in der Kommandozeile sehen, was ungefähr wie folgt aussieht:

Die mit deinem Switchbot Account verbundenen Geräte prüfen auf „Version“, ob eine aktuellere als die installierte Version vorhanden ist.
Wenn das der Fall ist, ist der schwierigste Teil geschafft! Du weisst, dass die Kommunikation mit dem Webserver funktioniert. Der Web Server lädt nun die benötigten bin Files und sollte das Update durchführen!
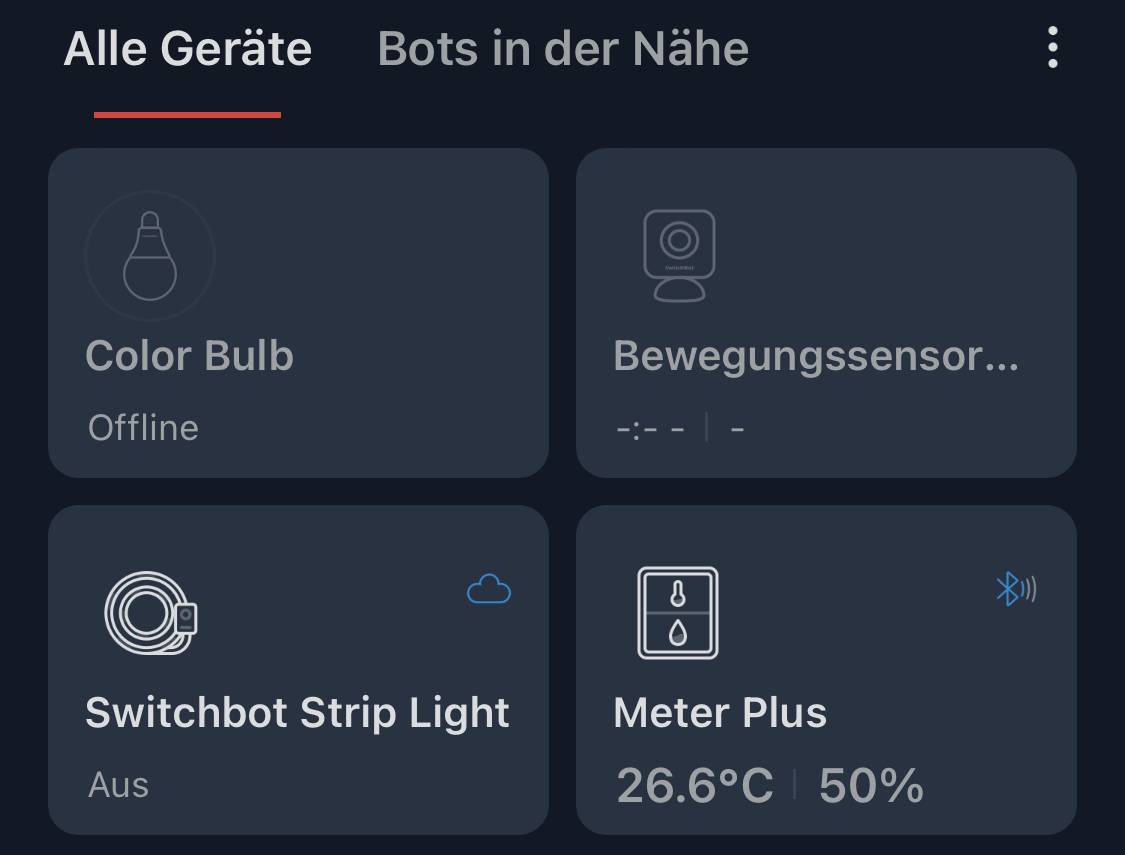
Danach sollte die LED in der Switchbot App als Offline gekennzeichnet werden und Tasmota eine Hotspot aufmachen.

Die Bluetooth Methode
Bei meinem ersten Versuch hatte ich leider Probleme mit den DNS Einstellungen, was dazu führte, dass die LED ein Update auf die neueste Switchbot Firmware durchgeführt hat. Aber auch dafür gibt es einen Weg!
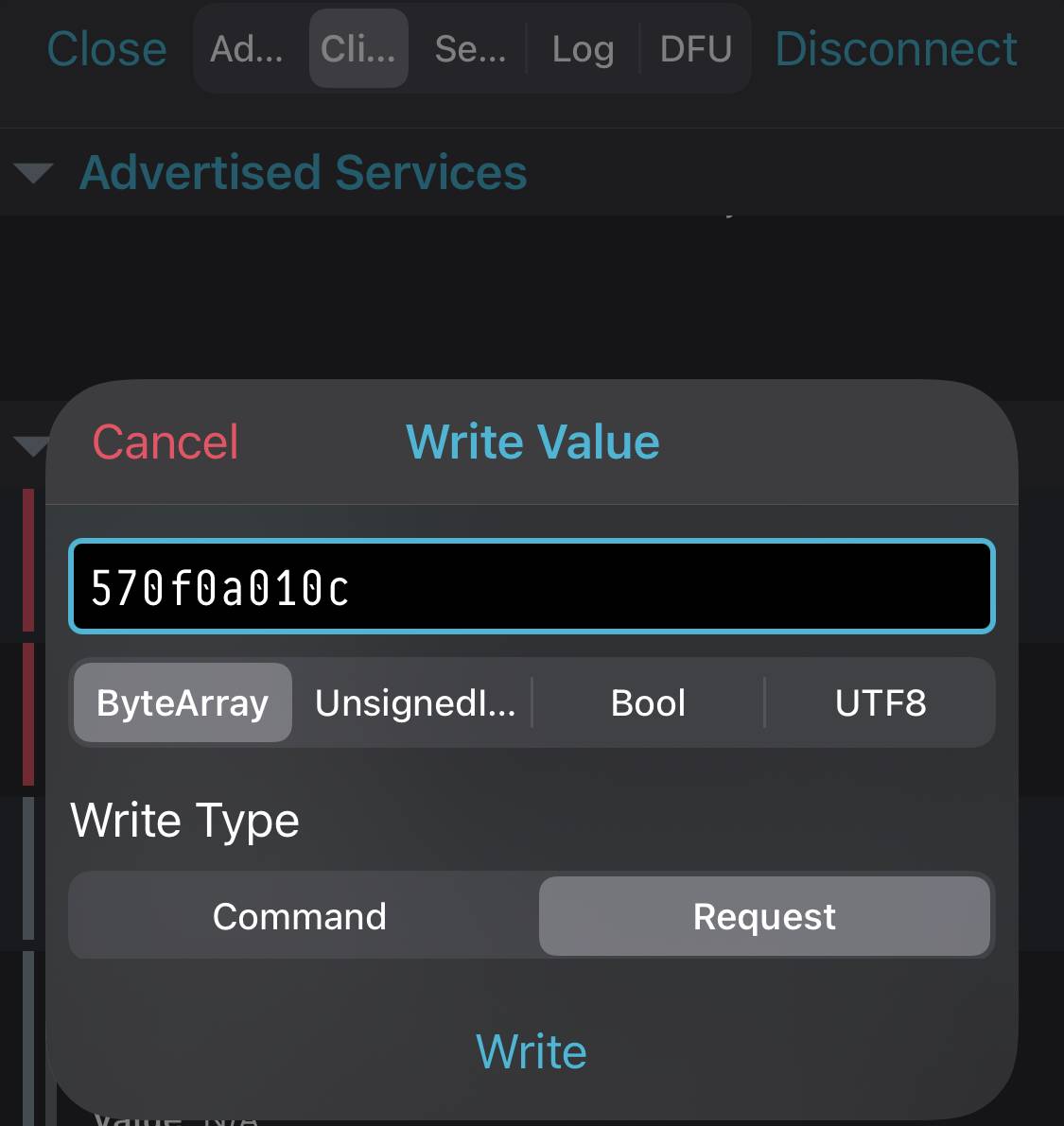
Es scheint erst kompliziert, ist es aber letztendlich nicht. Das Update wird per Bluetooth getriggert und da für die App nRF Connect benötigt. Die App findet die LED als auch andere Geräte per Bluetooth. Über den Connect Button verbindet man sich nun mit der LED und klickt das Register Client
Dort wird nun folgender Bluetooth Code abgesetzt, der das Update triggert: 57 0f 0a 01 0c

Im Log sollte nun zu sehen sein, dass die .bin Datei geladen und übertragen wird. Ich habe dann ca. 1 Minute gewartet und einen Power Cycle durchgeführt. Also die Lampe kurz vom Strom getrennt und wieder angeschaltet. Ein Werksreset und die Eingabe eines weiteren Code, wie hier beschrieben war nicht nötig.

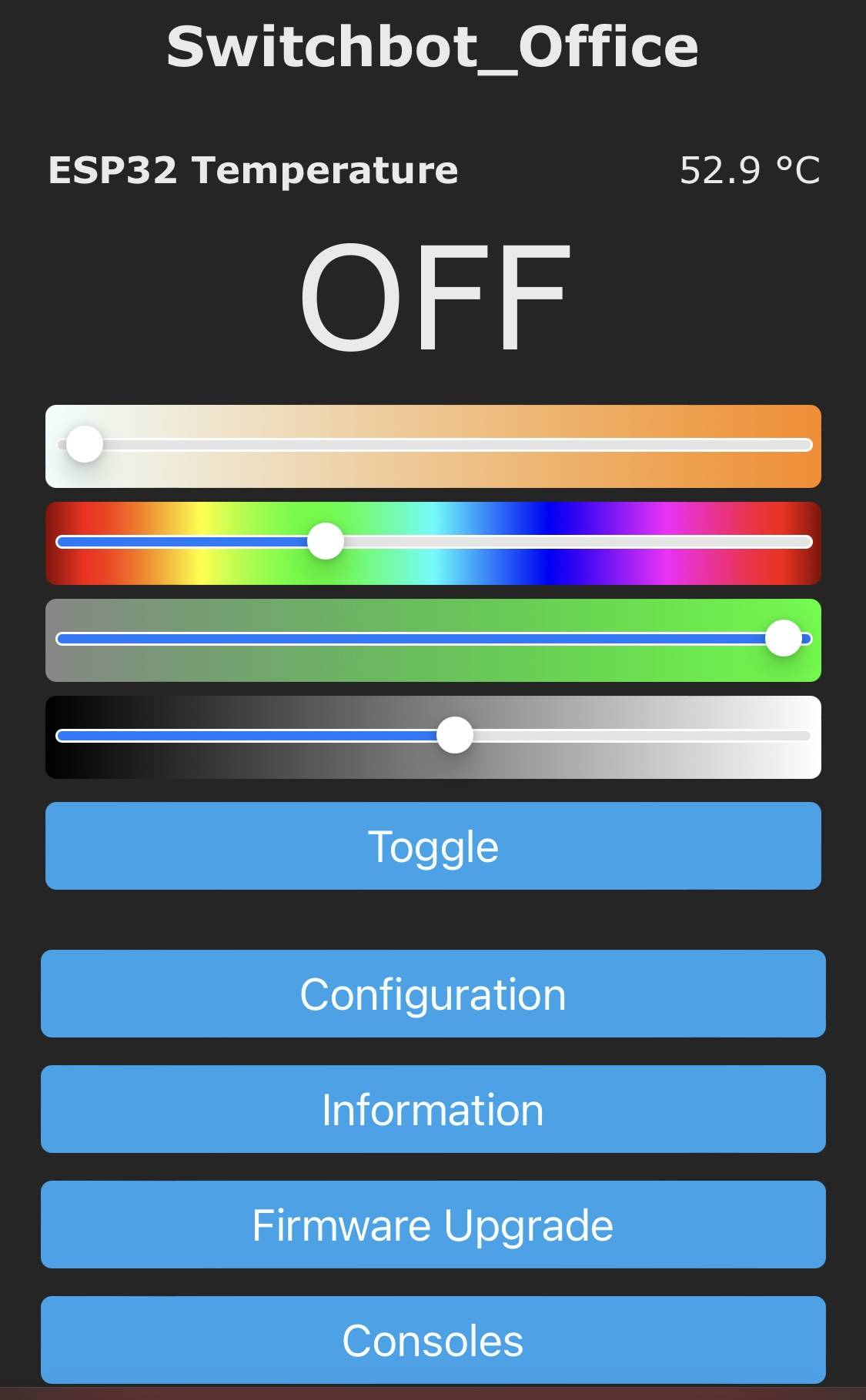
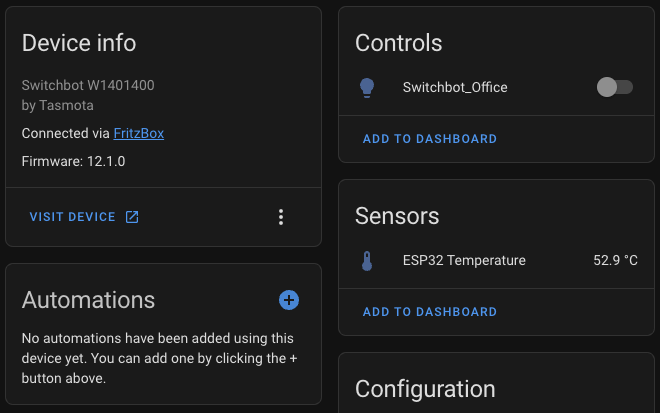
Kurz danach konnte ich mich über den Tasmota Hotspot mit der LED verbinden und die weiteren Tasmota Einstellungen wie Update auf die neueste Version, WLAN, Template und MQTT Einstellungen vornehmen. Das fertige Ergebnis sieht dann so aus.

Zum Schluss war meine erste LED Lampe mit Tasmota im Netzwerk! Super ist nun, dass ich die Switchbot LED auch außerhalb des Switchbot Universums nutzen kann. Durch die Home Assistant Tasmota Integration war die Lampe auch direkt in Home Assistant verfügbar!

Ob Switchbot diesen Weg irgendwann unterbindet, weil z.B. im Hintergrund eine andere URL für den Update Server verwendet wird oder sogar ein anderer Chip lässt sich natürlich nur schwer sagen. Wer also zu diesem Preis eine wirklich coole LED Lampe mit Tasmota betreiben möchte sollte mit einem Kauf vielleicht nicht warten und sich entsprechend eindecken.
Fazit
Es war zwar ein langer weil zum einen die Methode neu für mich war. Zum anderen aber auch, weil ich anfangs etwas mit den DNS Settings und dem Web Server zu kämpfen hatte und ich den Umweg über Bluetooth gehen musste.
Ich habe dabei aber viel gelernt und hatte daher auch viel Spaß mit der Umsetzung und war stolz über den erfolgreichen Flash Vorgang!
Den Inhalt des Beitrags findest du ebenfalls auf Youtube im zugehörigen Video:



