Mit der HACS Integration Waste Collection Schedule bekommst du einen einfach zu integrierenden Abfallkalender für Home Assistant. Damit verpasst du künftig keine Termine mehr zur Abfuhr deines Mülls. In diesem Beitrag zeige ich dir meinen kompletten Code zur Integration des Müllkalenders in das Dashboard. Im Weiteren bekommst einen Vorschlag für Automation zur Erinnerung des nächsten Abfuhrtermins.
Waste Collection Schedule HACS Integration
Der erste Schritt ist die Integration des Abfallkalenders über HACS. Falls du HACS noch nicht installiert hast zeige ich dir in diesem Einsteiger Video, wie es geht.
Im Bereich HACS > Integrationen > Durchsuchen und herunterladen von Repositories suchst du nach Waste Collection Schedule

Nachdem herunterladen der Integration muss Home Assistant einmal neugestartet werden.
Waste Collection Schedule configuration.yaml
Je nach lokalem Anbieter des Abfuhrkalenders gibt es verschiedene Möglichkeiten, wie der Kalender in Home Assistant integriert wird. Eine Übersicht der vorhandenen Anbieter findest du hier.
Abfallkalender iCAL Integration
Die iCAL Integration setzt voraus, dass die Kalender Datei heruntergeladen und in Home Assistant hochgeladen wird. Die Datei muss in den Order www im Bereich /config. Falls du noch keinen Order www hast lege diesen zuerst an. Als nächstes kann die Datei dort abgelegt werden. Im Weiteren beinhaltet der Code das Attribut picture pro type, um ein individuelles Bild, wie eine Tonne, im Dashboard anzuzeigen anstatt der Standard Icons. Lässt du das Attribut Pictures weg wird das Standard Icon verwendet.
Code zur iCAL Kalender Abfrage:
waste_collection_schedule:
sources:
- name: ics
args:
file: "www/Abfallkalender.ics"
customize:
- type: Restabfall
alias: restabfall
icon: mdi:trash-can
picture: local/waste/restabfall.webp
- type: Gelbe Säcke
alias: gelbersack
icon: mdi:recycle
picture: local/waste/gelbersack.webp
- type: Bioabfall
alias: bioabfall
icon: mdi:trash-can
picture: local/waste/bioabfall.webp
- type: Altpapier
alias: altpapier
icon: mdi:recycle
picture: local/waste/altpapier.webp
calendar_title: Abfallkalender
fetch_time: "04:00"
day_switch_time: "10:00"Das Attribut Type ist besonders wichtig. Hier müssen die Namen so eingetragen werden, wie Sie in der .ics Datei für die jeweilige Müllart hinterlegt sind!
Code zur webCAL Kalender Abfrage:
waste_collection_schedule:
sources:
- name: ics
args:
url: webcal://roedermark.mein-abfallkalender.online/ical.ics?sid=20350&cd=inline&ft=6&fu=webcal_other&fp=next_30&wids=547,546,639,545&uid=12111&pwid=daf5b44452&cid=83
customize:
- type: Restabfall
alias: restabfall
icon: mdi:trash-can
picture: local/waste/restabfall.webp
- type: Gelbe Säcke
alias: gelbersack
icon: mdi:recycle
picture: local/waste/gelbersack.webp
- type: Bioabfall
alias: bioabfall
icon: mdi:trash-can
picture: local/waste/bioabfall.webp
- type: Altpapier
alias: altpapier
icon: mdi:recycle
picture: local/waste/altpapier.webp
calendar_title: Abfallkalender
fetch_time: "04:00"
day_switch_time: "10:00"Der Unterschied iCAL zu WebCAL ist das Attribut unterhalb args, welches verwendet wird, wie an den Beispielen zu erkennen ist.
- Zigbee 3.0 Repeater-Funktion
- Wiederholt und verstärkt Zigbee-Signale bis zu...
- Plug and Play, passt in alle Standardsteckdosen...
- Kompatibel u.a. mit Aeotec SmartThings, Homey,...
- Funktioniert aktuell noch NICHT mit Tuya,...
Waste Collection Schedule sensors.yaml
Damit Home Assistant die Termine aus dem Kalender verarbeiten kann werden Sensoren benötigt. In diesem Beispiel sind meine Sensoren in ein extra Datei sensors.yaml ausgelagert. Die Datei sensors.yaml wiederum ist in der configuration.yaml referenziert. Das Konzept dahinter wird hier erklärt.
- platform: waste_collection_schedule
name: Restabfall
details_format: "upcoming"
value_template: '{{ value.daysTo }}'
add_days_to: True
types:
- restabfall
- platform: waste_collection_schedule
name: Gelbersack
details_format: "upcoming"
value_template: '{{ value.daysTo }}'
add_days_to: True
types:
- gelbersack
- platform: waste_collection_schedule
name: Bioabfall
details_format: "upcoming"
value_template: '{{ value.daysTo }}'
add_days_to: True
types:
- bioabfall
- platform: waste_collection_schedule
name: Altpapier
details_format: "upcoming"
value_template: '{{ value.daysTo }}'
add_days_to: True
types:
- altpapier
- platform: waste_collection_schedule
name: Naechster
details_format: "upcoming"
value_template: '{{ value.daysTo }}'
add_days_to: TrueSobald die Sensoren erstellt sind könne die Termine in Home Assistant visualisiert werden. Dies erfolgt im nächsten Schritt.
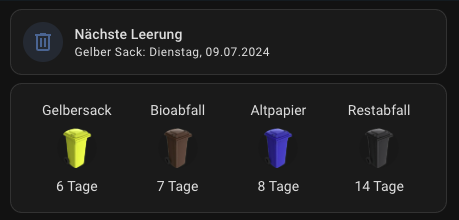
Abfalltermine im Home Assistant Dashboard
So sieht aktuell meine Darstellung des Waste Collection Kalenders der kommenden Termine im Home Assistant Dashboard aus. Es ist eine Abwandlung zudem, wie ich das Dashboard im zugehörigen Video aufgebaut hatte. Im Video hatte ich eine Kombination aus Bildelemente Karte und Custom Button Card verwendet. Hier der YAML Code dazu falls du lieber mehr Flexibilität beim Karten Design behalten möchtest: https://pastebin.com/7FFyhkyE
Zum einen sehe ich direkt an welchem Tag und Datum, die nächste Leerung ist. Zum anderen ein sortierte Übersicht aller kommenden Abholungen und die restlichen Tage bis zur Leerung.

Dazu verwende ich als erstes eine Kachelkarte zur Anzeige der nächsten Leerung. Die grafische Übersicht darunter nutzt die Übersicht Karte (Glance) in Kombination mit der HACS Integration auto-entities.
Helfer Template Nächste Leerung
Über das Helfer Template wird der nächste Termin in der Form: Abfallart + Tag + Datum angezeigt. Er ist im vorherigen Code über eine Kachel Karte (Tile Card) integriert. Der Name der Entität ist im obigen Beispiel: sensor.abfall_termine_template
{%- set days = ["Sonntag", "Montag", "Dienstag", "Mittwoch", "Donnerstag", "Freitag", "Samstag"] %}
{%- set ts = states.sensor.naechster.attributes | first | as_timestamp %}
{%- set weekday = days[ ts | timestamp_custom("%w") | int] %}
{{ states.sensor.naechster.attributes.values() | first |
replace("altpapier", "Papiertonne") | replace("gelbersack", "Gelber Sack") |
replace("restabfall", "Restmüll") | replace("bioabfall", "Biotonne") }}:
{{ ts | timestamp_custom(weekday~", %d.%m.%Y")}}Helfer erstellen unter: Einstellungen > Geräte & Dienste > Helfer > Template > Template für einen Sensor erstellen.
Tonnen ordnen in Übersichtskarte
card:
type: glance
type: custom:auto-entities
filter:
include:
- entity_id: sensor.restabfall
options: {}
- entity_id: sensor.gelbersack
options: {}
- entity_id: sensor.altpapier
options: {}
- entity_id: sensor.bioabfall
options: {}
sort:
method: state
ignore_case: true
numeric: true
reverse: false
show_empty: true
Sensor Einheit festlegen
Damit die Anzahl der Tage bis zur nächsten Abholung im Dashboard nicht nur als Zahl dargestellt wird sondern als eine Kombination aus Zahl mit Einheit muss zusätzlicher Code in der configuration.yaml eingetragen werden. Dieser definiert die Einheit (unit_of_measurement).
homeassistant:
customize:
sensor.naechster:
unit_of_measurement: Tage
sensor.altpapier:
unit_of_measurement: Tage
sensor.bioabfall:
unit_of_measurement: Tage
sensor.gelbersack:
unit_of_measurement: Tage
sensor.restabfall:
unit_of_measurement: Tage- Zigbee 3.0 Repeater-Funktion
- Wiederholt und verstärkt Zigbee-Signale bis zu...
- Plug and Play, passt in alle Standardsteckdosen...
- Kompatibel u.a. mit Aeotec SmartThings, Homey,...
- Funktioniert aktuell noch NICHT mit Tuya,...
Waste Collection Automatisierung zur Terminerinnerung
Damit du keine Termine verpasst gibt es zahlreiche Ideen, wie du eine Erinnerung erstellen kannst. Zum Beispiel lassen sich am Vortag der Abholung Leuchtmittel in der Farbe der Tonne einfärben, die geleert werden.
Im folgenden Beispiel habe ich eine Kombination aus Durchsage plus Smartphone Benachrichtigung ausgewählt. Dabei die Durchsage morgens um 07:30 als auch Abends um 18:30 abgespielt.
alias: "Benachrichtigung: Abfall"
description: ""
trigger:
- platform: state
entity_id:
- sensor.bioabfall
to: "1"
for:
hours: 7
minutes: 30
seconds: 0
id: bio
- platform: state
entity_id:
- sensor.altpapier
to: "1"
for:
hours: 7
minutes: 30
seconds: 0
id: altpapier
- platform: state
entity_id:
- sensor.gelbersack
to: "1"
for:
hours: 7
minutes: 30
seconds: 0
id: gelbersack
- platform: state
entity_id:
- sensor.restmuell
to: "1"
for:
hours: 7
minutes: 30
seconds: 0
id: rest
- platform: state
entity_id:
- sensor.bioabfall
to: "1"
for:
hours: 18
minutes: 30
seconds: 0
id: bio
- platform: state
entity_id:
- sensor.altpapier
to: "1"
for:
hours: 18
minutes: 30
seconds: 0
id: altpapier
- platform: state
entity_id:
- sensor.gelbersack
to: "1"
for:
hours: 18
minutes: 30
seconds: 0
id: gelbersack
- platform: state
entity_id:
- sensor.restmuell
to: "1"
for:
hours: 18
minutes: 30
seconds: 0
id: rest
condition: []
action:
- alias: Abfall
choose:
- conditions:
- condition: trigger
id: bio
sequence:
- service: tts.cloud_say
data:
cache: false
entity_id: media_player.media_player_all
message: Bitte Bioabfall raus stellen
- service: notify.mobile_app_udos_iphone
data:
message: Bitte Bioabfall raus stellen
title: Bioabfall
- conditions:
- condition: trigger
id: altpapier
sequence:
- service: tts.cloud_say
data:
cache: false
entity_id: media_player.media_player_all
message: Bitte Altpapier raus stellen
- service: notify.mobile_app_udos_iphone
data:
message: Bitte Altpapier raus stellen
title: Altpapier
- conditions:
- condition: trigger
id: gelbersack
sequence:
- service: tts.cloud_say
data:
cache: false
entity_id: media_player.media_player_all
message: Bitte Gelber Sack raus stellen
- service: notify.mobile_app_udos_iphone
data:
message: Bitte Gelber Sack raus stellen
title: Gelber Sack
- conditions:
- condition: trigger
id: rest
sequence:
- service: tts.cloud_say
data:
cache: false
entity_id: media_player.media_player_all
message: Bitte Restabfall raus stellen
- service: notify.mobile_app_udos_iphone
data:
message: Bitte Restabfall raus stellen
title: Restabfall
mode: restartFazit
Mit diesen Einstellungen nutze ich die Waste Collection Schedule Integration seit 2 Jahren. Wenn du noch Fragen oder Vorschläge zur Optimierung hast schreibe gerne einen Kommentar.
Ansonsten viel Spaß bei der Umsetzung!




Hinweis: der Abschnitt mit homeassistant -> customize stimmt nicht mit dem gesetzten alias in der waste config überein.
Die Entität sensor.abfallaltpapier heißt nach deinem Beispiel sensor.altpapier und so greift das Beispiel hier im Blog nicht ;).
Noch eine Frage:
Hast du eine Idee wie man es lösen kann, wenn an einem Tag mehrere Tonnen abgeholt werden das man die Nachricht nur einmal sendet und nicht für jede Tonne einzelnd?
Also würde der Text dann „Bitte Gelber Sack und Altpapier raus stellen“ sein.
Danke für den Hinweis! Habe es korrigiert. Bzgl. der Ausgabe zweier Tonnen denke ich spontan an eine IF-Abfrage bezogen auf das Attribut daysTo eines jeden Abfallsensors. Wenn daysto = 1 dann sensor.x und sensor.y so in der Art.
VG Udo
ich habs endlich hinbekommen und das sogar mit nur einem Test Helfer (NaechsteAbholung)… man was eine schwere Geburt, weil man fast ausschließlich mit Templates arbeiten muss ;).
Es sind zwei Zeit Trigger enthalten, für 12 Uhr und um 21 Uhr die Erinnerung am gleichen Tag.
Es werden alle 4 Abfalltypen nach einander abgefragt und ein passender Text Baustein daraus gebaut.
Dieser wird mir dann per Telegram gesendet.
Hier mein YAML Code dazu inklusive sinnvollen Titeln/alias der Abschnitte…
https://pastebin.com/dTmzCKNC
Kannst du gerne in deinem Blog/Video einbauen, wenn du möchtest 😉
Hi,
super! Bin sehr dankbar, wenn sich durch solche Videos der Code als auch die Ideen weiter entwickeln. Werde den Code in den Beitrag übernehmen. Nutzen können wir ihn leider nicht, weil wir keine Tage haben an denen zwei Tonnen raus müssen. Aber wie soft in D macht hier jede Region Ihre eigene Suppe.
Für eine sortierte Ausgabe kann custom:auto-entities genutzt werden.
Für die Wochentage ist folgender Code hilfreich:
{{%- set days = [„Sonntag“, „Montag“, „Dienstag“, „Mittwoch“, „Donnerstag“, „Freitag“, „Samstag“] %}
{%- set ts = states.sensor.naechster.attributes | first | as_timestamp %}
{%- set weekday = days[ ts | timestamp_custom(„%w“) | int] %}
{{ states.sensor.naechster.attributes.values() | first |
replace(„altpapier“, „Papiertonne“) | replace(„gelbersack“, „Gelber Sack“) |
replace(„restabfall“, „Restmüll“) | replace(„bioabfall“, „Biotonne“) }}:
{{ ts | timestamp_custom(weekday~“, %d.%m.%Y“)}}
Vielen Dank für den Tipp und den Code! Habe ihn übernommen und oben im Beitrag ergänzt. Die Sortierung mit auto-entities klappt bis jetzt noch nicht. Sollte das, wie oben im Code zu sehen, in einem Vertical Stack funktionieren?
Mir ist auch noch nicht klar, wie ich das in Kombination mit den Bildelemente Karten für die Tonnen hin bekomme?
Eine relativ einfache Sortierung könnte wie folgt aussehen:
type: custom:auto-entities
card:
type: custom:layout-card
layout_type: custom:horizontal-layout
layout:
max_width: null
max_cols: null
filter:
include:
– entity_id: sensor.restabfall
options: {}
– entity_id: sensor.gelber_sack
options: {}
– entity_id: sensor.altpapier
options: {}
sort:
method: state
ignore_case: true
numeric: true
reverse: false
Über options: kann dann nach Wunsch und Geschmack noch eine Formatierung der Cards erfolgen.
Vielen Dank für das Beispiel! Das hilft und freut sicherlich alle, die hier mitlesen.
Hi zusammen,
vielen Dank erstmal für diese Anleitung. Ich habe jetzt alles entsprechend des Blogbeitrags von Udo eingebunden und es funktioniert alles wunderbar. Allerdings bekomme ich die richtig Sortierung nicht hin. Das Lovelace auto-entities Plugin habe ich über HACS eingebunden, aber ich weiß nicht so richtig, wie ich jetzt mit Hilfe deines Codes die Sortierung hinbekomme. Könntest du das nochmal genauer ausführen? 🙂 Danke im Voraus und vG.
Hi Dennis,
schau mal, ob du damit weiter kommst:
{{%- set days = ["Sonntag", "Montag", "Dienstag", "Mittwoch", "Donnerstag", "Freitag", "Samstag"] %}
{%- set ts = states.sensor.naechster.attributes | first | as_timestamp %}
{%- set weekday = days[ ts | timestamp_custom("%w") | int] %}
{{ states.sensor.naechster.attributes.values() | first |
replace("altpapier", "Papiertonne") | replace("gelbersack", "Gelber Sack") |
replace("restabfall", "Restmüll") | replace("bioabfall", "Biotonne") }}:
{{ ts | timestamp_custom(weekday~", %d.%m.%Y")}}
Hi Udo, das habe ich bereits in das Helfe Template eingebunden. So wie ich es verstehe, ist das jetzt ja nur für die Textanzeige. Das funktioniert. Bei mir haben die Tonnen eine falsche Reihenfolge. Wie bekomme ich es hin, dass die Bilder der Tonnen in der richtigen Reihenfolge angezeigt werden? 🙂
Hi,
ich kann dir jetzt keine fertige Vorlage bieten, weil ich die Sortierung nicht umgesetzt habe.
Aber wenn du ChatGPT fragst. welchen Code du möchtest, bekommst du meistens eine gute Vorlage, die oft nur leicht angepasst werden muss.
VG, Udo
Hi Udo, achso, ich hatte gedacht, dass du das auch schon umgesetzt hast. Dann vielen Dank für den Tipp mit ChatGPT. Will bei mir leider nicht klappen, dann lebe ich jetzt so damit. Trotzdem besten Dank!
Schau mal in den Kommentaren im zugehörigen Youtube Video. Da hat ein Zuschauer mal ein paar Zeilen Code zu diesem Thema gepostet. Vielleicht kannst du dort noch mal ein Kommentar & Frage zu dem Thema hinterlassen. Der Kommentar war von: @coasting2475
VG,
Udo
Am einfachsten / schnellsten geht es mit einer Kachel vom Typ Glance:
type: custom:auto-entities
filter:
include:
– entity_id: sensor.restabfall
options: {}
– entity_id: sensor.gelber_sack
options: {}
– entity_id: sensor.altpapier
options: {}
sort:
method: state
ignore_case: true
numeric: true
reverse: false
show_empty: true
card:
type: glance
Dann musst Du noch im [customize:] – Abschnitt deiner [waste_collection_schedule] Sensoren ein entsprechendes [picture:] Attribut hinzufügen:
…
customize:
– type: „Abfuhr schwarze Restmülltonne“
alias: Restabfall
icon: mdi:trash-can
picture: local/images/recycle/recycling-symbol-icon-twotone-black.png
– type: „Abfuhr gelbe Wertstofftonne/-sack“
alias: Gelber Sack
icon: mdi:recycle
picture: local/images/recycle/recycling-symbol-icon-twotone-yellow.png
# – type: Bioabfall
# alias: bioabfall
# icon: mdi:trash-can
– type: „Abfuhr blaue Papiertonne“
alias: Altpapier
icon: mdi:trash-can
picture: local/images/recycle/recycling-symbol-icon-twotone-light-blue.png
…
Dein Dashboard sollte nun die Abholungen von links nach rechts aufsteigend sortiert inkl. der passenden Symbole anzeigen.
Vielen Dank für die Ergänzung!!!
Nachtrag inklusive individueller Gestaltung der einzelnen Entitäten durch card_mod:
Frage: Im Kommentarbereich ist keine Code-Formatierung möglich, oder?
type: custom:auto-entities
filter:
include:
– entity_id: sensor.restabfall
options:
card_mod:
style: |
state-badge {
width: 80px;
height: 80px
}
:host .name {
font-size: 10px;
color: red;
}
div:not(.name) {
font-size: 20px;
color: blue;
}
– entity_id: sensor.gelber_sack
options: {}
– entity_id: sensor.altpapier
options: {}
sort:
method: state
ignore_case: true
numeric: true
reverse: false
show_empty: true
card:
type: glance
Wenn ich hier über den Admin Bereich antworte kann ich Code Tags nutzen. Kann aber nicht einstellen, wie bei meinen Blogpost, welche Sprache verwendet wird. Hast du den Code Tag auch?
Nein, ich sehe keinen Code Tag. Habe nur das Kommentarfeld und die Felder für Name, Email und Website.
Wenn ich Zeit habe muss ich schauen, ob es ein Plugin für Kommentare gibt, um Code zu taggen. Oder kennst du zufällig eins?
Für WordPress? Du müsstest doch schon irgendwas installiert haben. Ansonsten schau mal hier: https://www.wpbeginner.com/plugins/how-to-add-syntax-highlighting-in-wordpress-comments/
Hi, danke für deinen Beitrag, hatte schon mal so was versucht mit Hilfe eines Beitrages aus Österreich, das passte aber nicht so richtig zu meinen System. Deins aber klappe nach etwas hin und her sehr gut.
Kann ich die Schriftfarbe unter denn Tonnen eigentlich ändern ?
Übrigens schöne Bilder dafür gibt es hier : https://github.com/MaxxKra/Abfallerinnerung/tree/main/Bilder vom dem Österreichischem Kollegen.
Hallo Michael,
vielen Dank für dein Feedback, was mich sehr freut. Die Textfarbe kannst Du mit dem Attribut Color ändern, wie zum Beispiel:
styles:name:
- color: blue
Bitte auf die Einrückungen achten. Immer zwei nach rechts für jedes Attribut unterhalb Styles. Das lässt sich hier im Kommentar nicht richtig abbilden.
Viele Grüße
Udo
Hi Udo,
danke für die Antwort, hat geklappt. Ja das kann manchmal echt knifflig sein mit denn zb. Leerstellen !
Weiß Du ob man die Anzeige wie „3 Tage“ auch farblich anpassen kann ?
MfG Michael
Hi Michael, das geht mit dem gleichen Attribut „color“ im jeweiligen Abschnitt zu den Tagen.
Mich würde mal Interresieren wie ich das nun für die MyMüll geschichte umbaue da man da nur IDS raussuchen kann. Wie z.b hier erklärt ( https://www.mariotti.de/abfallkalender-in-home-assistant-einrichten-mit-mymuell-als-datenquelle/ ) das Funktioniert aber das was du gemacht hast gefällt mir besser und ist schöner nur ich bekomme es mit MyMüll nicht zum laufen.
Naja, die von dir verlinkte URL nutzt die Integration für MyMüll.de, wie sie hier beschreiben ist: https://github.com/mampfes/hacs_waste_collection_schedule/blob/master/doc/source/jumomind_de.md
Ist dann einfach eine andere Quellenart gegenüber einer ICS Datei oder einer URL. Sobald du dann die Sensoren hast unterscheiden sich die Schritte für die Dashboard Integration nicht mehr.
Genau darin liegt mein Problem ich bekomme nur den Sensor „next_collection“ via API eingebunden.
Liefert dein Kalender denn mehr als den „next_collection“ Sensor?
scheinbar leider nicht
Dann ist ein Workarround evt. mit den Attributen des „next_collection“ Sensor zu arbeiten. Werden dir die unterschiedlichen Müllarten als Attribute angezeigt? Das findet über den Sensor in den Entwicklerwerkzeugen heraus.
Leider nicht ein Sensor wo anzeigt welche Art in wv tagen geholt wird.
Wo gibts den die Bilder der Tonnen?
Da findest über die Suche im Netz einiges.
Hab soweit alles hinbekommen, bekomm das nur mit dem Dashboard nicht hin. Kannst du das ggfls. kurz beschreiben. Danke:)
Der Blogpost beinhaltet alle YAML Files, die ich verwende. Du musst lediglich die Entitäten durch deine ersetzen. Kannst du genauer beschreiben, was du nicht hin bekommst?
Hallo , ich bekomme die Mülltonnen als Bilder nicht angezeigt .
In welchem Format muss man die einbinden?
Hallo Burkhard, das Format, welches ich nutze, ist .webp
Viele Grüße,
Udo
Moin!
Vielen dank für das super how to. Hat alles gut geklappt.
jetz habe ich aber doch eine frage:
Kann man im template zwei tonnen mit einem ‚&‘ verbinden, anstatt eines ‚,‘ ?
vielen dank!
Hi Dennis,
schau mal hier unter diesem Link Müllkalender Code hat @TDCroPower eine umfangreiche Automation gebaut inklusive einem Data Template, wenn mehrere Tonnen an einem Tag abgeholt werden.
VG, Udo
Hallo Udo,
kann es sein das beim kopieren von code die Einrückung fehlt?
Hallo Klaus,
kann sein, dass deine yaml Struktur eine andere ist. Welchen Code meinst du genau?
Gruß
Udo
Hallo Udo, es geht um die Code Schnipsel von Deinem Blog. Wenn ich auf den Copy Button drücke und den Code z.B. in meine Configuration.yaml einfüge fehlen die Einrückungen.
PS. habe gerade dein Kurs gekauft.
Hallo Klaus,
zuerst vielen Dank für deinen Unterstützung und den Kauf des Kurses. Viel Erfolg beim durcharbeiten.
Habe gerade noch mal selbst getestet. Wenn du den Code über das kopieren Symbol raus kopierst geht die Formatierung verloren. Das muss ich mir noch anschauen warum?
Wenn du den Code aber markierst und dann kopierst wird die Formatierung beibehalten.
Test das bitte mal.
Viele Grüße,
Udo
Hallo Udo,
das makieren/kopieren funktioniert.
Grüße
Klaus
Hallo Udo, erstmal danke für das tolle Video von dir.
Aber ich habe ein Problem mit dem hinzufügen von waste_collection_schedule.
Bei mir kommt die Meldung das ich das nur über die configuration yaml hinzufügen kann aber ich weiß nicht wie? Habe mit die Dokumentation schon mehrfach angeschaut aber ich checke es nicht.
Lg André
Hallo André,
danke fürs Video schauen. Anhand deiner Infos kann ich nicht nachzuvollziehen, wo du gerade hängst? Bei HACS, bei der Integration des Kalenders deines Müllanbieters, bei der Sensor Integration, beim Dashboard?
VG Udo
Hallo Bernd,
das Problem hat sich erledigt, hatte einen Denkfehler.
Jetzt schaue ich mir dein Video weiter an um die Bilder der Mülltonnen
Aa auf mein Dashboard zu bekommen.
Danke für deine schnelle Antwort.
Lg Anré
Hallo Udo,
ich habe dabei Probleme, du schreibst:
Dazu verwende ich als erstes eine Kachelkarte zur Anzeige der nächsten Leerung. Die grafische Übersicht darunter ist eine Kombination der Bildelemente Karte sowie einer Custom-Button-Karte, die über HACS installiert werden kann. Alle Karten sind in einem virtuellen Stapel zusammengefasst.
Welche Karten muss ich genau installieren?
Deinen Code habe ich übernommen und auf meine Abfallbeschreibung angepasst.
Bei der Yaml Überprüfung bekomme ich folgende Konfigurationswarnungen:
Integration error: cards – Integration ‘cards‘ not found.
Integration error: type – Integration ‘type‘ not found.
Alles andere habe ich durch dich hinbekommen, ausser bei der Anzeige des Dashboard komme ich nicht weiter.
Lg André
Hallo André,
schön, dass du voran kommst! Zu deiner Frage. Ich denke die Kachelkarte Bildelemente Karte hast bei den Dashboard Karten bereits gefunden. Übrig bleibt dann noch die Custom-Button-Card. Das Wort Custom im Kartennamen weisst darauf hin, dass es keine Home Assistant Standard Karte ist. Diese musst du also noch über HACS installieren.
Viele Grüße und ein schönes Wochenende.
Udo
Moin Udo,
erstmal vielen Dank für deine Arbeit.
Ich als absoluter HA Neuling habe auch, dank deiner Anleitung, soweit alles hinbekommen. Außer das mir die Bilder angezeigt werden. Deinen Code habe ich meinen Gegebenheiten angepasst, aber die entsprechenden Bilder werden nicht gefunden. Hier mal mein Code Schnipsel:
#Abfallkalender
waste_collection_schedule:
sources:
– name: ics
args:
file: „www/community/Abfallkalender.ics“
customize:
– type: Restabfall
alias: restabfall
icon: mdi:trash-can
picture: www/image/waste/Schwarze-Tonne.png
– type: Gelbe Tonne
alias: gelbersack
icon: mdi:recycle
picture: www/image/waste/Gelbe-Tonne.png
– type: Bioabfall
alias: bioabfall
icon: mdi:trash-can
picture: www/image/waste/Braune-Tonne.png
– type: Altpapier und Altglas
alias: altpapier
icon: mdi:recycle
picture: www/image/waste/Blaue-Tonne.png
– type: Altglas
alias: altglas
icon: mdi:recycle
picture: www/image/waste/Rote-Tonne.png
calendar_title: Abfallkalender
fetch_time: „04:00“
day_switch_time: „12:00“
Hast Du evtl. eine Idee, was ich falsch mache???
Gruß
Marco
Moin Marco,
du hast noch den Unterordner image angelegt: www/image/waste/Rote-Tonne.png
Der ist bei mir nicht im Code. Entweder machst du diesen raus oder du musst ihn überall im Code ergänzen
Dann sollte es passen?
VG, Udo
Moin,
ich habe gerade die Bilder von www/image/waste/Rote-Tonne.png in www/waste/Rote-Tonne.png verschoben.
Leider immer noch keine Anzeige.
Nun habe ich den Code in local/waste/Rote-Tonne.png geändert, da werden die Bilder nun angezeigt.
Müsste es nicht egal sein ob der Pfad mit www oder mit local anfängt?
BG
Marco
Freut mich, dass es jetzt geht!
Und ja, www und local ist verweist auf den gleichen Pfad. Vielleicht lag es am Caching?
VG, Udo
Moin Udo,
ich schon wieder 🙂
Ich würde gerne deine Automation benutzen, nur ein wenig abgeändert.
Ich möchte am Abholtag zwischen 6 und 12 Uhr, wenn die Haustür geöffnet wird, die Benachrichtigung bekommen welche Tonne raus muss.
Sehe ich das richtig, das die ID nur im „wenn“ Feld funktionieren, aber nicht bei den Bedingungen und ich somit für jede Müllart eine eigene Automation anlegen muss?
Oder gibt es einen Trick?
BG
Marco
Hi Marco,
in der Automatisierung würde ich eine Bedingung „Zeit“ hinzufügen nach 6 Uhr und vor 12 Uhr. Als Trigger den Türkontakt der Haustür nehmen.
VG, Udo
Moin Udo,
wenn ich es jetzt richtig verstanden habe soll ich den Türkontakt zusätzlich zu deinen Triggern eintragen.
Und bei deinen vorhandenen Triggern das To auf „0“ setzen und die Zeitangabe löschen, sowie die Uhrzeit als WENN Bedingung einfügen.
Korrekt?
BG
Marco
Hi Marco,
so habe ich mir das gedacht:
Abfall Benachrichtigung zwischen 6-12 Uhr wenn Haustür öffnet?
VG,
Udo
Ich habe das jetzt wie folgt erfasst, leider funktioniert es nicht.
Hast Du evtl. eine Idee, warum nicht?
https://pastebin.com/9Y83eQ3z
Es wäre cool, wenn du Pastebin für deinen Code nutzt und deinen vorherigen Kommentar anpasst. Dann wird es leserlicher
https://pastebin.com/
Hast du dir mein Pastebin Beispiel angesehen? – Abfall Benachrichtigung zwischen 6-12 Uhr wenn Haustür öffnet?
VG, Udo
Letzter Kommentar kann gelöscht werden. Hab dein Beispiel gefunden und bin gerade in der Versuchsphase.. 🙂
Alles klar, erledigt 🙂
Noch ne kurze R – Info ====>>> es funktioniert
Danke Dir vielmals. Ist jetzt auch bei Pastebin zu finden 🙂
BG
Marco
Super, freut mich 🙂 Tue mir bitte noch ein gefallen und passe den Kommentar vom hinsichtlich Code an.
Danke dir!
VG, Udo
Auch wenn ich mich jetzt als DAU oute, wie mach ich das?
Moin Marco,
ich würde so vorgehen.
1. Du nimmst deinen Kommentar in den Bearbeitungsmodus
2. Schneidest deinen alten Code aus
3. Erstellst bei Pastebin ein neues Paste
4. Kopierst die URL des Paste
5. Setzt die URL deines Paste in den ursprünglichen Kommentar.
Somit können alle Leser deine Lösung in Pastebin betrachten und die Kommentare bleiben übersichtlicher. Vorteil von Pastebin ist, dass du den Paste bzw. die URL auch in anderen Diskussionen verwenden und mit der URL darauf referenzieren kannst.
VG, Udo
Udo, ich gebe mich geschlagen.
Ich bin der G-DAU….. 🙁
Wie kann ich mein Kommentar bearbeiten?
Ich finde hier nichts was mit Edit oder bearbeiten zu tun hat.
Kein Problem Marco,
sende mir mal dein Pastebin, dann passe ich den Kommentar an.
VG, Udo
Ich danke dir Udo.
Hier der Link: https://pastebin.com/9Y83eQ3z
Vielen Dank für deine Geduld.
VG
Marco
Vielen Dank Marco!
Ich habe den Kommentar angepasst. Dir einen guten Start in die Woche!
VG,
Udo
Hallo zusammen,
danke für die Anleitung – inzwischen hat das Waste-Collection Ding eine UI zur Config scheint es.
Laut der offiziellen Doku wird auch mein Anbieter (Göttinger Entsorgungsbetriebe) unterstützt. Bekomme es aber nicht hin die notwendigen IDs herauszufinden (weder über Developer Tools im Browser noch über das Python Script was bei mir weder vom MAC noch von einem Raspi ausführbar scheint).
Obige Anleitung scheint für mich ebenfalls nicht nutzbar – da die auf Ihrer Webseite keine .ICS sondern nur *.vcal Files anbieten (Beispiel): https://www.geb-goettingen.de/abfuhr/forward.php?str=Gerhard-Gerdes-Str.&nr=11&year=2024
Was nun?
Moin Sammy,
hat der Anbieter den Kalender Alternativ noch per Web (http) erreichbar? Ansonsten könntest du noch einen Request auf Github stellen, damit .vcal für deinen Anbieter integriert wird. Oder vielleicht gibt es einen Converter von vcal nach ical?
VG,
Udo
Hallo Udo,
die Dashboard-Karte sieht in deinem Video anders aus, wie die auf deinem Blogbeitrag. Ich erhalte zwar Bilder, allerdings nur sehr klein… Siehe hier:
https://postimg.cc/bsLq17WG
Kannst bitte den Code schicken, wie die Karte im Video?
Hi Christian,
im Video hatte ich noch eine andere Karten Kombination verwendet. Es war eine Kombination aus Picture Elements Card und Custom Button Card. Hier der Code für dich: https://pastebin.com/7FFyhkyE
Der Code im Blogbeitrag ist der aktuelle Code den ich zur Visualisierung verwende. Also eine Glance Karte mit der HACS Erweiterung Auto-Entities.
Viele Grüße,
Udo
Hallo,
bin auch gerade dabei den Abfall Kalender in HA umzusetzen.
Leider scheiter ich an folgenden Fehler nach einem Neustart:
Konfigurationswarnungen
Integration error: sensors – Integration ’sensors‘ not found.
Habe eine sensors.yaml file erstellt und diese in der config file hinterlegt.
configuration.yaml
automation: !include automations.yaml
script: !include scripts.yaml
scene: !include scenes.yaml
template: !include template.yaml
sensors: !include sensors.yaml
sensors.yaml
– platform: waste_collection_schedule
name: Restmüll
details_format: „upcoming“
value_template: ‚{{ value.daysTo }}‘
add_days_to: True
types:
– Restmüll
– platform: waste_collection_schedule
name: Der Gelbe
details_format: „upcoming“
value_template: ‚{{ value.daysTo }}‘
add_days_to: True
types:
– Der Gelbe
– platform: waste_collection_schedule
name: Altpapier
details_format: „upcoming“
value_template: ‚{{ value.daysTo }}‘
add_days_to: True
types:
– Altpapier
– platform: waste_collection_schedule
name: Nächster
details_format: „upcoming“
value_template: ‚{{ value.daysTo }}‘
add_days_to: True
hab schon probiert die spacer zu verändern, halt alles nichts geholfen.
Hoffe ihr könnt mir weiter helfen
danke
alpha
Moin,
in deinem Include Befehl ist ein (s) bei sensor(s): sensors.yaml zu viel.
Ändere das mal dann sollte der Fehler weg sein.
VG, Udo
hallo, wenn ich das mache dann habe ich ein probelm mit den sensor in der config yaml.
sensor wird in der config yaml für die PV verwendet.
Muss das wahrscheinlich geändert werden. Da ich aber das copy past gemacht habe, weiss ich es nicht wie ich das änern muss. Kannst du mir da weiter helfen? Danke nochmals
#SMA Tripower and SI#
# modbus:
# – type: tcp
# host: 192.168.178.47
# port: 502
# name: SIModbus
# – type: tcp
# host: 192.168.178.119
# port: 502
# name: Tripower
sensor:
– platform: modbus
register:
############## Tripower ##############
– name: Erzeugung_Tag_kWh
hub: Tripower
unit_of_measurement: kWh
slave: 3
count: 2
register_type: input
address: 30537
############## SI Storage ##############
– name: BatterieEntladung
unique_id: BatterieEntladung
hub: SIModbus
unit_of_measurement: kWh
count: 2
register_type: input
register: 31401
– name: BatterieLadung
hub: SIModbus
unit_of_measurement: kWh
slave: 3
count: 2
register_type: input
register: 31397
– name: BatterieLadezustand
hub: SIModbus
unit_of_measurement: percent
slave: 3
count: 2
register_type: input
register: 30845
– name: BatterieTemperatur
hub: SIModbus
unit_of_measurement: °C
slave: 3
count: 2
precision: 1
scale: 0.1
register_type: input
register: 30849
– name: BatterieSpannung
hub: SIModbus
unit_of_measurement: V
slave: 3
count: 2
precision: 2
scale: 0.1
register_type: input
register: 30851
Moin, alles, was du in der configuration.yaml im Abschnitt sensors hast, musst du in deine neue Datei sensors.yaml verschieben. In der sensors.yaml brauchst du Abschnittsbezeichnung sensors nicht mehr. Nur die Sensor Definitionen. Dann ist der Fehler beseitigt.
So habs geschafft. danke für eure Hilfe
Super, wiedersehen macht Freude 🙂
Hi Leute,
ich habe alle mal nach der tollen Anleitung gemacht, jedoch werden bei zwei von vier Tonnen keine Attribute und auch die passenden Bilder dazu nicht erkannt. Somit natürlich keine Leerungstermine. Da ich alles per copy/paste eingefügt und auf meine Parameter geändert habe, weiß ich nicht, woran das liegen könnte. Hatte vielleicht jemand schon dieses Problem oder weiß eine Lösung?
LG
Hi Michael,
ich vermute, dass irgendwo eine Schreibfehler bei den Entitäten vorliegt. Prüfe noch mal dein Code auf Konsistenz.
Viele Grüße,
Udo
Ok, da ich zu blind bin, hätte ich das mal hier gepostet. https://pastebin.com/CKgQ4vkw Vielleicht mag ja mal einer drüber schauen, wo der Hund begraben liegt. Wie erwähnt, funktionieren „Gelbe Tonne“ und „Papier“ sowohl mit Attributen als auch den Bildern.
LG
Michael
Hallo Udo,ir
vielen Dank für die Anleitung, als HA Neuling hat mir das sehr geholfen den Müllkalender einzurichten.
Nachdem ich paar Probleme mit den Mülltonnenbilder hatte, die aber lösen konnte, häng ich als letztes nur noch an der nächsten Leerung.
Den Punkt „Helfer Template Nächste Leerung“ versteh ich irgendwie noch nicht. Ich habe eine Kachel eingerichtet mit nächster Leerung, da sehr ich aber nur das Bild der Tonne und x Tage. Wo muss ich denn den Template Code eintragen und wo rufe ich den auf?
Viele Grüße
Marcus
Hi Marcus,
für die Nächste Leerung musst du ihr einen Helfer vom Typ Template erstellen.
Das geht unter: Einstellungen > Geräte & Dienste > Helfer > Template > Template für einen Sensor erstellen.
und dort den Code hinterlegen und einen Namen für die Entität vergeben.
Dann sollte es funktionieren.
Viele Grüße.
Udo
P.S – Habe die Doku leicht angepasst damit es verständlicher ist.
Hallo,
irgendwie bekomme ich es nicht hin.
Ich habe schon eine customize.yaml wo ich den Pollenkalender drin habe.
Den Code zur iCAL Kalender Abfrage muss ich dann doch auch dahin schreiben. Oder?
Und bei dem Code für die Sensor Einheit festlegen steht auch wieder customize. Ich bin verwirrt und komme nicht weiter. 🙁
Hi,
customize.yaml? Warum wird solch eine Datei benötigt?
In der Anleitung steht, in welche Datei die Code Schnipsel kopiert werden müssen.
Der Code zum festlegen der Einheit beinhaltet lediglich ein Attribut „customize“. Der Code wird aber in der configuration.yaml gespeichert.
Viele Grüße,
Udo
Hallo,
ich hatte mich bei dem Pollenkalender an diese Anleitung gehalten.
https://community.home-assistant.io/t/pollen-sensor-for-germany-based-on-dwd-deutscher-wetter-dienst/59616/36
Müssen alle Sensoren in der sensors.yaml liegen wenn ich die Datei anlege, oder kann ich nur diese hier von dir da drin haben?
Gruß
Haszer
Sobald du eine sensors.yaml nutzt müssen alle Sensoren, welche per yaml definiert werden, dort eingetragen werden, unabhängig von welcher Integration diese kommen.
VG,
Udo
Hat jemand einen Tipp warum ich mit dieser Config keine Daten reinbekomme?
https://pastecode.io/s/xb9o3ro8
Danke
Danke Udo für diese gute Anleitung. Hat auch bei mir super geklappt.
Moin!
In welcher Richtung muss ich suchen wenn bei mir alle Tage auf Englisch sind „Biotonne am Tuesday“ und bei allen anderen Angaben: „in 2 days“?
Danke!
Hallo ich habe ein schones Dashboard mit Anzeige der Tonnen hin bekommen, nur eine Kleinigkeit stört mich und zwar werden sie nicht richtig sortiert. obwohl ich die Sortierung wie beschrieben aktiviert habe. Die graue Tonne die in 10 Tagen geleert wird wird als erstes angezeigt, danach passt die Reihenfolge
Hi Thorsten,
hast due die HACS Erweiterung Auto-Entities installiert? Sobald du diese installiert hast sollte der Beispielcode aus dem Blogpost und die Sortierung funktionieren.
VG,
Udo
Grüße,
kurze Frage, da ich gerade verzweifle.
Wollte die Anzeigebilder für die Müllarten ändern.
Habe es wie hier beschrieben innerhalb der Sensoren versucht und auf die lokal hinterlegten PNG Bilder verwiesen.
Aber auch versucht, es in der Trash-Card unter den Vorlagen hinzuzufügen. Beide Wege funktionieren nicht und es werden nur die Icons angezeigt.
Was mich bei dem Weg über die TrashCard wundert, dass in einem Youtube Video bei der Eingabe „/local“ schon ein Dropdown auftaucht zum auswählen. bei mir jedoch nicht und ich muss den Pfad komplett händische eingeben.
Habt Ihr Hinweise auf mögliche Ursachen?
MFG TIlo
Hi Tilo,
in meinem Video zur Trash Card wird kein Dropdown Menü zur Eingabe des Pafdes gezeigt. Spielt am Ende auch keine Rolle solange der Pfad richtig eingetragen wurde.
In im Editor der TrashCard bei Bild-URL steht in der Beschreibung: Lege dazu einfach ein Bild in den /config/www Ordner und verwende /local/Dateiname.
Ich vermute bei dir stimmt etwas mit dem Ordner / Pfad nicht.
VG, Udo
hmm Pfad hab ich eigentlich richtig eingetragen 🙁
bzw. wenn ich die Bilder in dem angegeben Ordner ablege werden mir nach wie vor kleine Müllautos angezeigt aber nicht die Mülltonnen die ich anzeigen möchte :S
Hi an alle,
nach einige Anfängerfehlern hab ich die Card nun am laufen und wird auch vernüftig sortiert. glance + custom:auto-entities
Leider werden meine Tonne aber „rund“ ausgeschnitten, es ist nur ein Teil der Tonne zu sehen. Was mache ich falsch ? Es soll das koplette Bild zu sehen sein, bzw. was muß ich ändern?
Hi Steffen,
ich vermute du musst die Auflösung der Bilder ändern / verkleinern. Meine haben 700x700px
VG, udo
Hey,
coole Anleitung. lies sich alles soweit gut umsetzen. jedoch habe ich auch Probleme das die Tage als Zahl nicht angezeigt werden.Wenn ich auf den roten Kreis drücke steht ja da X Tage noch. Aber die Zahl wird nicht angezeigt. verändere ich den Sensor sodass keine Auslesung stattfinden kann is da auch ein Strich.. also Formatierung müsste auch stimmen. liegt also in der Abfrage oder in der Ausgabe des Wertes.
Zudem weiß ich auch nicht wo ich die Übersichtskarte wie verändern muss um den Code „Tonnen ordnen in Übersichtskarte“ anzuwenden. Vlt löst sich das Tageproblem dadurch iwie.
vlt könnte man ja im Jahr 2025 ein „Upgrade“ Video dazu machen. 😀
Grüße
Hi,
danke für deinen Kommentar. Die offenen Punkte lassen sich auch lösen 😉
Im Beitrag ist im Abschnitt „Abfalltermine im Home Assistant Dashboard“ beschrieben, wie die Abfuhrtermine zeitlich geordnet werden und was du dazu brauchst.
VG,
Udo
Hallo.
ich habe folgendes Problem…
Ich muss die Daten von 2 verschiedenen Anbietern abholen.
Einmal von Mülmax, für Restmüll, BIOabfall und Papiertonne.
Bei AWISTA bekomme ich die Daten für die gelbe Tonne.
Müllmax habe ich erfolgreich eingebunden !
waste_collection_schedule:
sources:
– name: muellmax_de
args:
service: Tbr
mm_frm_ort_sel:
mm_frm_str_sel:
mm_frm_hnr_sel:
Aber wie bekomme ich nun noch die Termine von AWISTA mit in die configuration.yaml ?
waste_collection_schedule:
sources:
– name: monaloga_de
args:
street: STREET
plz: „PLZ“
Bekomme das einfach nicht hin !
Danke schon einmal für Eure Hilfe !
LG
ArkaOne
Hi,
kann es dir bei WCS nicht genau sagen, aber über die Trash Card kannst du einfach weitere Kalender auswählen sobald diese in HA als ICS Kalender angelegt sind.
Vielleicht teste mal die Trash Card. Hier ein Video von mir dazu: https://youtu.be/iUPsenf0z8U
VG,
Udo
Hallo,
ich steige gerade bei HA ein, und bin trotz einiger Programmierkenntnisse dann doch etwas überfordert / -fragt.
Wenn ich den Code unter ‚Ansicht der Tonnen ändern‘ in der configuration.yaml einsetze, und an meine Sensornamen anpassen will, sagt er mir bei zwei Tonnen: duplicate key.
Nur ich weiß nicht, wo er das herhat. Zieht er das aus dem Sensor-Bereich?
[code]waste_collection_schedule:
sources:
– name: gfa_lueneburg_de
args:
city:
street:
house_number:
customize:
– type: Sperrmull
alias: Sperrmuell Altmetall
icon: mdi:trash-can
picture: local/waste/black.png
– type: gelbetonne
alias: Gelbe_Tonne
icon: mdi:trash-can
picture: local/waste/yellow.png
– type: Restmull
alias: Restmuell
icon: mdi:trash-can
picture: local/waste/black.png
calendar_title: Abfallkalender
fetch_time: „06:00“
day_switch_time: „12:00“
homeassistant:
customize:
sensor.naechster:
unit_of_measurement: Tage
sensor.Papiertonne:
unit_of_measurement: Tage
sensor.Biotonne:
unit_of_measurement: Tage
sensor.Gelbe_Tonne:
unit_of_measurement: Tage
sensor.Restmull:
unit_of_measurement: Tage
sensor.Sperrmull:
unit_of_measurement: Tage
card:
type: glance
type: custom:auto-entities
filter:
include:
– entity_id: sensor.Restmuell
options: {}
– entity_id: sensor.Gelbe_Tonne
options: {}
– entity_id: sensor.Papiertonne
options: {}
– entity_id: sensor.Biotonne
options: {}
entity_id: sensor.Sperrmuell
options: {}
sort:
method: state
ignore_case: true
numeric: true
reverse: false
show_empty: true[/code]
Hi Marcus,
Dublicate Key heisst, dass eine Home Assistant interne Referenz, wie zum Beispiel „homeassistant:“ doppelt in der configuration.yaml vorhanden ist.
Da musst du schauen, welche Referenz das ist und löschen?
Viele Grüße,
Udo
Ich habe das Ganze jetzt nach viel Bastelei hinbekommen 🙂
Aber wie veringere ich den Abstand zwischen den einzelnen Abschnitten (Restmüll, Biotonne, etc. Ich habe das jetzt über die gesamte Breite eingestellt, trotzdem werden von 6 Abfallarten nur 5 in der ersten Reihe angezeigt. Dieletzte rutscht in die 2te Reihe
Die Abstände kannst du über die Angabe / Änderung der Pixel im Code der Karte anpassen.
Hallo,
ich ein Problem mit dem sensor.naester , dort werden alle Müllarten angezeigt die in der ICS-Datei vorhanden sind.
z.B. Restabfall 1, Restabfall 2, Restabfall 3 usw.
Dadurch werden mir auch Abholungen angezeigt die mich nicht betreffen.
kann ich das irgendwie filtern?
Meine Config sieht wiefolgt aus:
waste_collection_schedule:
sources:
– name: ics
args:
file: „www/ics/grasleben_velpke_2025.ics“
customize:
– type: Restabfall 1
alias: restabfall
icon: mdi:trash-can
picture: local/abfall/black.png
– type: Gelber Sack 1
alias: gelbersack
icon: mdi:recycle
picture: local/abfall/yellow.png
– type: Bioabfall 1
alias: bioabfall
icon: mdi:trash-can
picture: local/abfall/green.png
– type: Altpapier 3
alias: altpapier
icon: mdi:recycle
picture: local/abfall/blue.png
calendar_title: Abfallkalender
fetch_time: „06:00“
day_switch_time: „10:00“
homeassistant:
customize:
sensor.naechster:
unit_of_measurement: Tage
sensor.altpapier:
unit_of_measurement: Tage
sensor.bioabfall:
unit_of_measurement: Tage
sensor.gelbersack:
unit_of_measurement: Tage
sensor.restabfall:
unit_of_measurement: Tage
MFG Matze
Über das Helfer Template „Nächste Leerung“ wird gesteuert, welche Sensoren als nächstes angezeigt werden sollen. Diesen musst du auf die Namen deiner Abfallarten anpassen.
Gruß,
Udo
Über das Helfer Template „Nächste Leerung“ werden mir trotzdem alle angezeigt.
So sieht das Helfer Template aus:
{%- set days = [„Sonntag“, „Montag“, „Dienstag“, „Mittwoch“, „Donnerstag“, „Freitag“, „Samstag“] %}
{%- set ts = states.sensor.naechster.attributes | first | as_timestamp %}
{%- set weekday = days[ ts | timestamp_custom(„%w“) | int] %}
{{ states.sensor.naechster.attributes.values() | first |
replace(„altpapier“, „Papiertonne“) | replace(„gelbersack“, „Gelber Sack“) |
replace(„restabfall“, „Restmüll“) | replace(„bioabfall“, „Biotonne“) }}:
{{ ts | timestamp_custom(weekday~“, %d.%m.%Y“)}}
Der bezieht sich ja auf den sensor.naechster und dort werden alle arten aufgeführt.
Ist es nicht möglich das schon für den sensor.naechster zu filtern?
MFG Matthias
Warum hast du den Weg gewählt, alle Sensoren händisch anzulegen? Das macht nur Sinn, wenn du maximal flexibel bleiben willst. Du kannst ja seit kurzem alle Einstellungen über die Waste Collection GUI vornehmen. Das gilt auch für das anlegen der Sensoren. Denke das liegt dir eher.
VG, Udo
Hatte das ja nach deinem Video gemacht.
Ein Video mit der GUI habe ich nicht gefunden.
Also gibt es keine Möglichkeit es für den sensor.naechster zu Filtern?
MFG Matthias
Du hast beim hinzufügen der Waste Collection Integration gesehen das eine GUI aufgeht oder? Das konnte ich im Video damals ja gar nicht zeigen, weil es die GUI seinerzeit noch nicht gab.
Der Sensor funktioniert ja, wie im Video gezeigt. Ich will dir nur empfehlen, dich erstmal mit der einfachen Variante zu beschäftigen.
Da kommst du schneller zum Ziel. Copy / Paste von YAML bringt dir für die Zukunft wenig. Man sollte schon grundlegend verstehen was der Code bewirkt, um diesen selbst auf die eigenen Bedürfnisse anpassen zu können. So habe ich das auch gemacht und halte den Weg im Sinne der Lernkurve für am sinnvollsten.
Inzwischen gibt es sogar ChatGPT. Gabs vor 3 Jahren noch nicht als ich mit Home Assistant angefangen habe.
BTW: Das Filtern habe ich bereits beim herunterladen des Kalenders bei meinem Entsorger durchgeführt. Ich habe nur Müllarten im Kalender, die ich visualisieren möchte.
VG, Udo
Schade, hier schaut wohl keiner mehr rein.
Beitrag wartet noch auf Freischaltung
MFG Matthias
Doch,
hier schaut ein Familienvater rein, der am Wochenende auch mal seinen Freiraum braucht und Zeit mit der Familie verbringen möchte.
Gruß,
Udo
BTW: Das Filtern habe ich bereits beim herunterladen des Kalenders bei meinem Entsorger durchgeführt. Ich habe nur Müllarten im Kalender, die ich visualisieren möchte.
Genau das ist mein Problem. Ich kann vorher nicht filtern, ich habe mehrere Gebiete im Kalender.
Wie bereits geschrieben. Mit der GUI kommst du ohne YAML schneller zu deinem Ziel. Das kannst du jetzt annehmen oder nicht.
VG; Udo
Also kann man es nicht filtern.
Das war ja die ursprüngliche frage.
Trotzdem Danke
Wie kommst du darauf? Zwei antworten hast du bereits bekommen. Du musst sie schon annehmen wollen.
1) Den vorhandenen Code nehmen und mithilfe ChatGTP auf deine Bedürfnisse anpassen.
2) Waste Collection GUI nutzen und Sensoren anpassen. Anhand deiner Antworten merke ich, dass du dich nicht damit beschäftigt hast. Das kann ich dir aber nicht abnehmen.
VG; Udo
Kann man über unit_of_measurement eigentlich auch Einzahl (Tag) und Mehrzahl (Tage) steuern?
Ja, das geht.
Kannst Du auch erklären, wie das geht?
Danke im Voaraus
Du machst aus Tage = Tag – Das ist erstmal nur ein Text String.
Du schreribst, die „sensors.yaml“ wird in dér configuration.yml referenziert. Wo und wie geschieht das??
Die Vorgehensweise und das Konzept ist hier beschrieben: https://www.home-assistant.io/docs/configuration/splitting_configuration/#the-core-configuration-file
Hallo,
vielen Dank für den umfassenden Blog zum WCS. Ich habe den ersten code zur Einbindung der ics Datei genauso in die configuration.yaml eingefügt, jedoch bleibt der Kalender hartnäckig leer. Hast Du eine Idee, woran das liegen könnte? Der Weg über das GUI geht auch nicht (weder über meinen Anbieter muellmax/Abfallwirtschaftsbetriebe Münster) noch über die Generic Option mit Einbindung der ics, da drücke ich auf OK und nix weiter passiert)
Lieben Dank für eine evtl Hilfe!
Wenn ich die Konfiguration überprüfe, erhalte ich folgenden Fehler:
„Integration error: sensors – Integration ’sensors‘ not found.“
Was habe ich falsch gemacht, warum diese Meldung?
Vielen Dank im Voraus, rudi
Hallo Rudi,
gibt es die Datei sensors.yaml?
VG, Udo