Da ich ich immer wieder ähnliche Farben bei meiner Beleuchtung wähle war ich auf der Suche, wie ich einen automatisierten LED Farbwechsel mit einer Home Assistant Automation erzeugen kann. In der Home Assistant Community bin ich schließlich fündig geworden. Der Codeschnipsel dazu ist wirklich kurz und lässt sich somit schnell in einer Automation einbinden. Ich zeige dir hier also welchen Code ich verwende und wie ich eine Automation erstellt habe, die nach einer definierten Zeit die Farbe ändert.
Farbwechsel Yaml Code
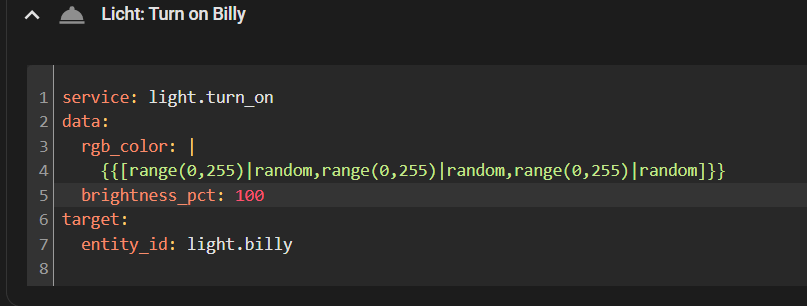
Ich nutze hierfür einen YAML Code, der wie folgt aussieht:
data:
rgb_color: |
{{[range(0,255)|random,range(0,255)|random,range(0,255)|random]}}
brightness_pct: 100Der Code definiert, dass für jede Farbe R G B aus dem Bereich 0-255 eine Farbe zufällig (random) gewählt werden soll.
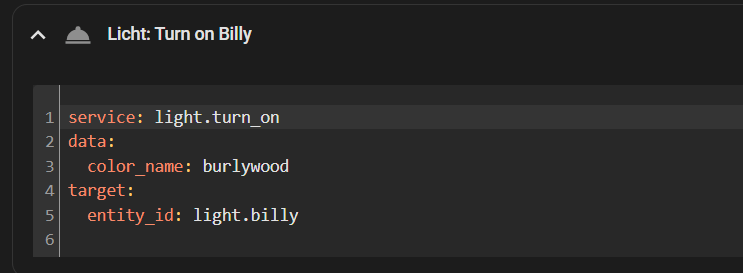
Eine Alternative zur dynamischen Farbwahl sind fest hinterlegte Farben. Dies geht zum Beispiel mit diesem Code:
data:
brightness_pct: 100
color_name: >
{{ ['greenyellow', 'crimson', 'hotpink', 'deepskyblue', 'cornsilk',
'aquamarine', 'aqua', 'deepskyblue'] | random }}Automation Farbwechsel
Erstelle ich eine neue Automation starte ich mit dem visuellen Editor und definiere Auslöser, ggf. eine Bedingung und die Aktion.
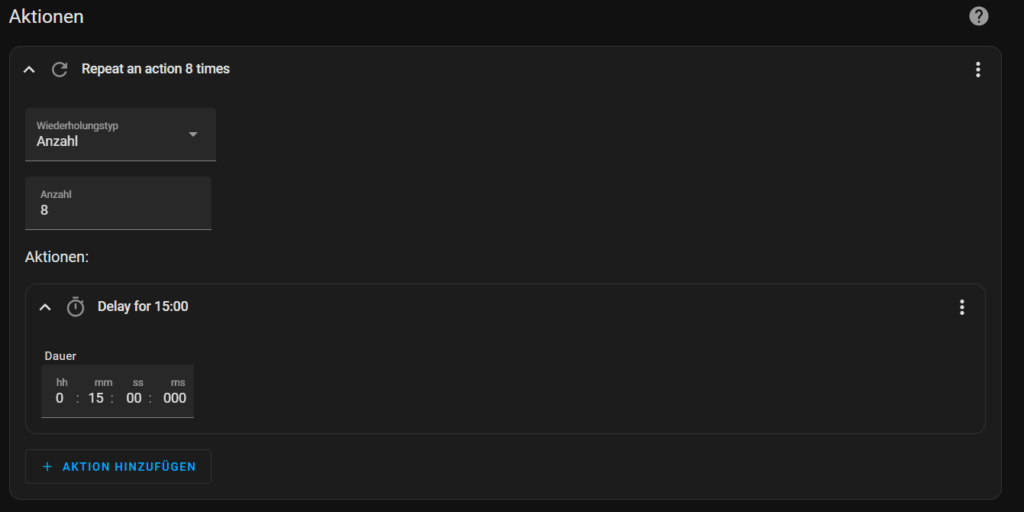
In diesem Beispiel soll sich die Farbe nach einer definierten Zeit ändern. Als Aktion wähle ich „Wiederholen“ und zusätzlich als erste Aktion „Eine Zeit Warten (Verzögerung)„. Jetzt kannst du festlegen, wie oft sich die Farbe ändern soll und in welchem zeitlichen Abstand.

- 16 Millionen DIY-Farben: Govee Smart Glühbirne...
- Intelligente Steuerung: Smart lampe Kompatibel mit...
- Gruppensteuerung: Wanna manipulieren Smart...
- Zeitschaltuhr und Zeitplan: Die Anwendung der...
- Musik-Synchronisation: Unsere e27 LED dimmbar...
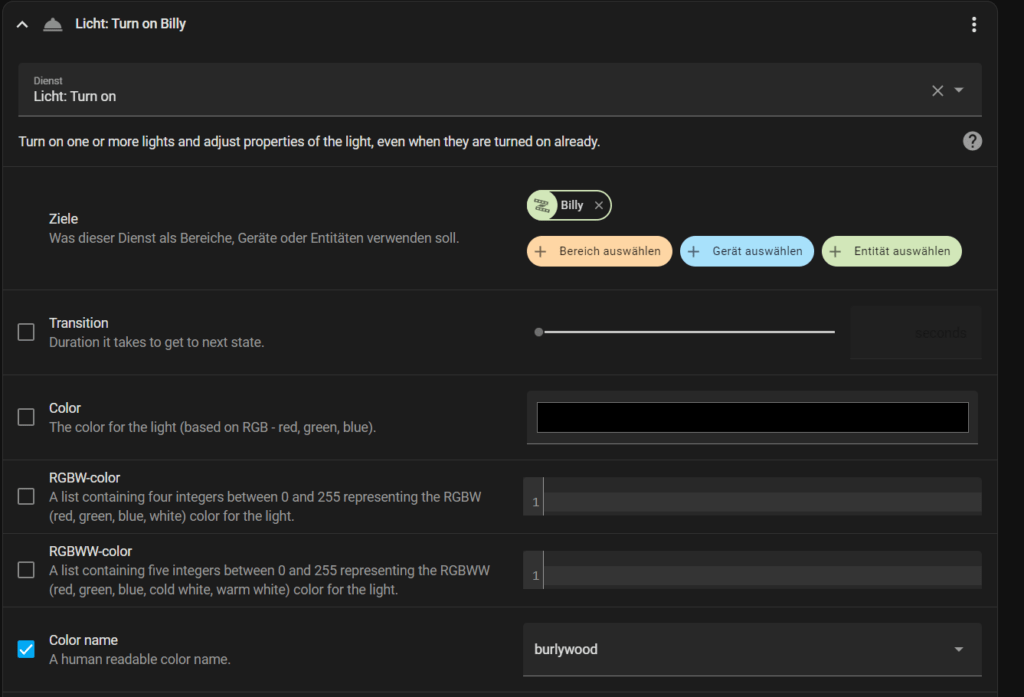
Als zweite Aktion wird der LED Farbwechsel definiert. Im visuellen Editor wähle ich die Aktion Leuchte: Einschalten. Nun wird festgelegt auf welche Entitäten der Farbwechsel angewendet werden soll. Du kannst hier bereits eine Farbe auswählen, um den YAML Code im Hintergrund zu erstellen, der im nächsten Schritt durch den Farbwechsel ersetzt wird.

Jetzt wechselst du über das Menü der Aktion in den YAML Editor. Im Bereich des Attributs data wird der Farbwechsel definiert. Jetzt kann der obige Code im Bereich data eingesetzt werden.

Achte darauf, dass nur die data Definition ersetzt wird und der restliche Code unverändert bleibt.

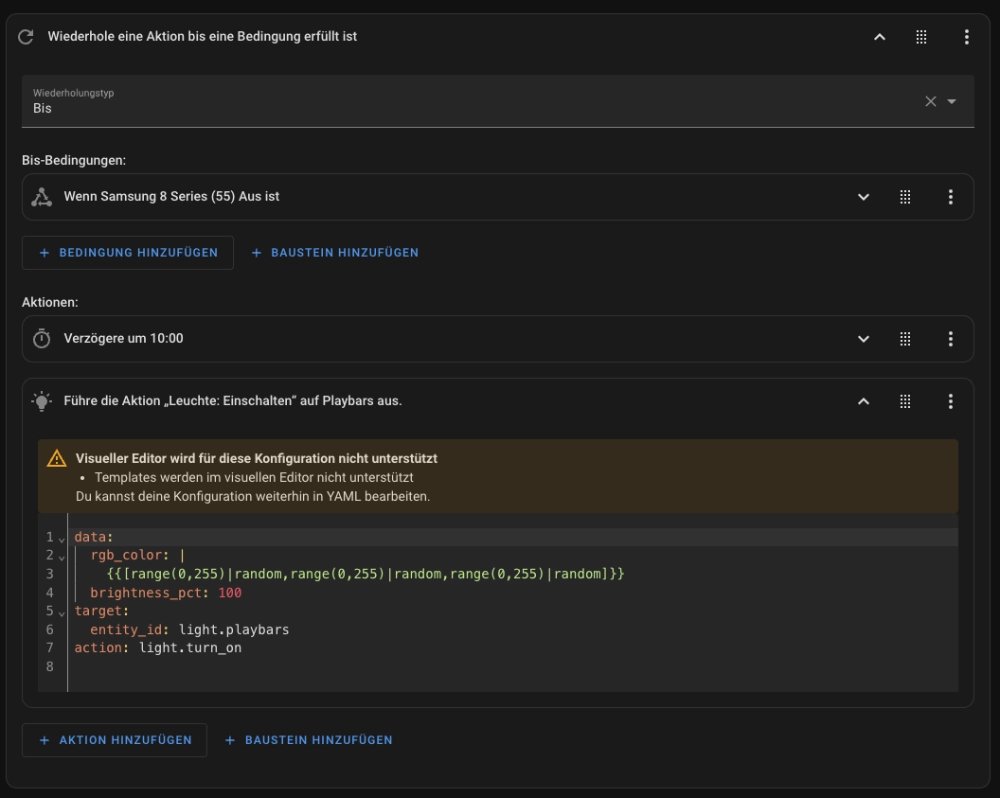
Statt in diesem Beispiel mit der Anzahl zu arbeiten kannst du die Wiederholung von dem Status einer Entität abhängig machen. Ich nutze diese Automation als Ambilight hinter unserem TV. Sie wird so lange ausgeführt bis der TV ausgeschaltet wird

Fazit Automatischer Farbwechsel mit Home Assistant
Seitdem ich den Code verwende wechselt unsere Beleuchtung deutlich öfters die Farben. Ich nutze den Code nicht nur in Automationen sondern auch hinter unseren Friends of Hue Tastern zur Steuerung der Beleuchtung.
- Helle Stimmungsbeleuchtung: Der Govee LED Lightbar...
- RGBIC-Effekt: Die Govee RGBIC LED Lampe...
- Einfach zu installieren: Unterstützt 3...
- Intelligente Steuerung: Koppeln Sie Ihre Lightbar...
- Mehr als 8 dynamische Musikmodi: Verwandeln Sie...
Weitere Artikel über Home Assistant findest du hier in der Übersicht.


