Wenn du deine eingeschalteten Lichter zählen möchtest findest du hier in diesem Artikel eine Lösung. Mit einem Template Helfer lässt sich der Code speichern und im Dashboard visualisieren. Einmal erstellt bietet das Template verschiedene Möglichkeiten für nützliche Automatisierungen.
Template Helfer Lichter zählen erstellen
In der Vergangenheit musste in zusätzlicher Code in Home Assistant in den jeweiligen Konfigurationsdateien gespeichert werden. Ein einfacher und komfortabler Weg, der die Konfigurationsdateien übersichtlich hält und keinen Neustart erfordert, ist das speichern von Code in einem Template Helfer. Das geht über:
Einstellungen > Geräte & Dienste > Helfer > Helfer erstellen > Template > Template für eine Sensor erstellen
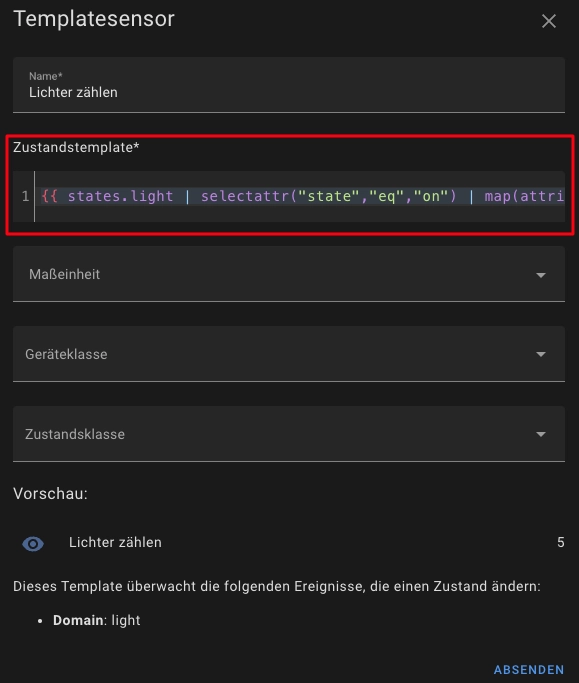
Im folgenden Dialog sind nur wenige Angaben notwendig angefangen mit der Vergabe eines Template Namen.

Im Bereich Zustandstemplate wird der Code hinterlegt, der die in diesem Anwendungsfall die eingeschalteten Lichter zählt. Von links nach rechts gelesen sagt der Code, dass der Status der Domäne Licht abgefragt wird. Kriterium ist, dass der Status der Lichter, die gezählt werden sollen, An ist. Zuletzt wird gezählt, wie viele Lichter das sind.
{{ states.light | selectattr("state","eq","on") | map(attribute="entity_id") | list | count }}Im unteren Bereich des Templates wird direkt eine Vorschau mit dem Ergebnis angezeigt. Ebenso, dass die Domäne Licht abgefragt wird.
- Smarte Sprachsteuerung: Kompatibel mit Alexa und...
- Bequeme App-Steuerung:Steuern Sie Helligkeit,...
- Musik-Synchronisationsmodus: Integrierter...
- Vielseitige Dekorationsmöglichkeiten: Für...
- Tipp: Die LED-Perlen dieser LED-Leiste haben keine...
Lichter zählen Dashboard Karte
Durch den zuvor erstellten Template Sensor lässt sich das Ergebnis wunderbar in einer Dashboard Karte darstellen. Ich nutze dafür eine Custom Button-Card, die über den Home Assistant Community Store installiert (HACS) werden kann. Falls du den Home Assistant Community Store noch nicht installierst hast schau dir gerne mein Home Assistant Einsteiger Video an. In zeige ich welche Schritte für die Einrichtung notwendig sind.
Mit einer Custom Button-Card stehen zahlreiche Optionen zur Verfügung, welche die individuelle Anpassungen der Karte, je nach Bedürfnis, ermöglichen. In diesem Code Snippet wird das Symbol der Karte je nach Zustand (Lichter An oder Aus) unterschiedlich dargestellt. Ebenso führt ein tippen auf das Symbol zu einer eigenen Dashboard Ansicht, welche alle Fenster in der Übersicht darstellt.
type: custom:button-card
entity: sensor.lichter_zaehlen
name: Anzahl
label: Lichter An
show_name: false
show_state: true
show_label: true
state:
- operator: '=='
value: 0
icon: mdi:lightbulb
color: var(--primary-color)
- operator: '>='
value: 1
icon: mdi:lightbulb-group
color: var(--accent-color)
hold_action:
action: none
tap_action:
action: navigate
navigation_path: /lovelace/lichter
styles:
icon:
- width: 175px
- height: 150px
- padding: 0px 0px 0px 0px