In diesem Beitrag stelle ich dir drei Inspirierende Home Assistant Community Dashboard Karten vor. Damit kannst du die Anordnung und den Platz deines Dashboards optimieren bzw. effizienter nutzen.
Zur Installation wird u.a. HACS benötigt. HACS ist der Home Assistant Community Store. Darüber stellt die Community zahlreiche zusätzliche Integrationen zur Verfügung, die nicht Bestandteil von Home Assistant Core sind oder noch nicht geworden sind. Neben den Integrationen bietet HACS ebenfalls Erweiterungen für das Frontend, also die Oberfläche von Home Assistant.
Falls du neu mit Home Assistant bist und noch nicht weisst wie HACS kannst installiert wird schaue dir dazu gerne mein Einsteiger Video an, dass du hier findest.
In der folge des Blogposts geht es um diese drei Karten:
- Swipe-Karte: https://github.com/bramkragten/swipe-card
- Tabbed-Karte: https://github.com/kinghat/tabbed-card
- Expander-Karte: https://github.com/Alia5/lovelace-expander-card
Dieser Beitrag beinhaltet primär, wie die Karten konfiguriert werden. Die Installation zeige ich im verlinkten Youtube Video am Ende des Beitrages!

Home Assistant Swipe-Karte
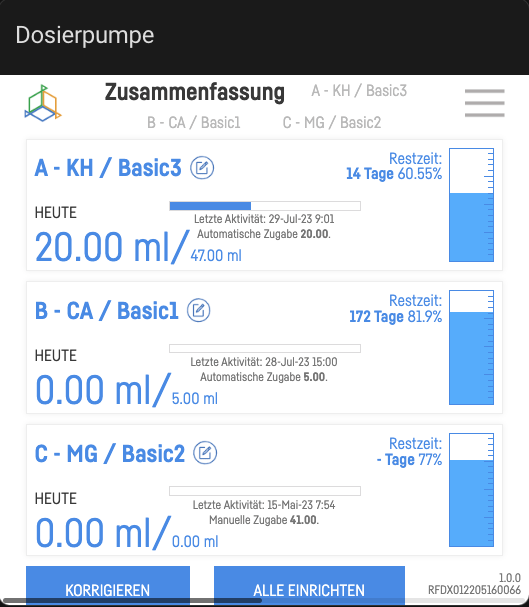
Mit der Swipe-Karte lassen sich Ansichten über einen Scrollbalken am unteren Fenster durchblättern.
Beispiel:

Code Beispiel1 vom Kartentyp iframe:
type: custom:swipe-card
parameters:
spaceBetween: 8
scrollbar: null
hide: false
draggable: true
snapOnRelease: true
cards:
- type: iframe
title: Dosierpumpe
url: http://192.168.xxx.
aspect_ratio: 100%
- type: iframe
title: Levelsensor
entities: null
url: http://192.168.xxx.xxx
aspect_ratio: 100%Code Beispiel 2 vom Kartentyp Entities:
type: custom:swipe-card
parameters:
spaceBetween: 8
scrollbar: null
hide: false
draggable: true
snapOnRelease: true
cards:
- type: entities
title: Wohnzimmer
entities:
- entity: cover.wohnzimmer_rollo
- entity: button.wohnzimmer_rollo_my_position
- type: entities
title: Terrassentuer
entities:
- entity: cover.terrassentur_rollo
- entity: button.terrassentur_rollo_my_positionHome Assistant Tabbed-Karte
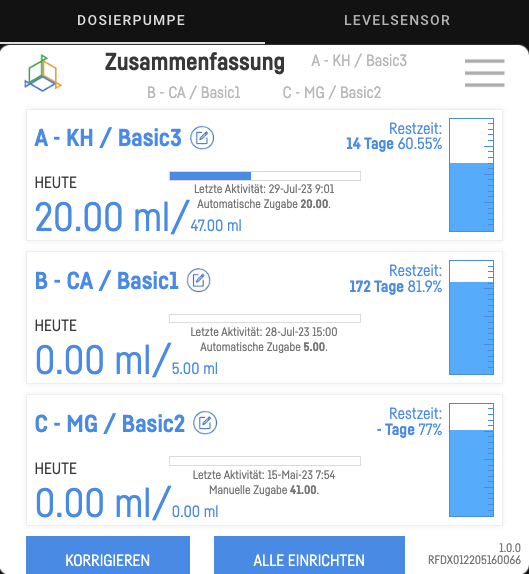
Mit der Tabbed-Karte werden nach dem Prinzip von Browser Tabs, Karten in Tabs abgebildet. Die Karte ist daher ähnlich der Swip-Karte mit dem Unterschied, dass nicht gescrollt wird sondern Ansichten in Tabs in die Karte integriert werden.
Beispiel:

Code Beispiel
type: custom:tabbed-card
options: {}
tabs:
- card:
type: iframe
url: http://192.168.xxx.xxx
aspect_ratio: 100%
attributes:
label: Dosierpumpe
- card:
type: iframe
url: http://192.168.xxx.xxx
aspect_ratio: 100%
attributes:
label: LevelsensorHome Assistant Expander-Karte
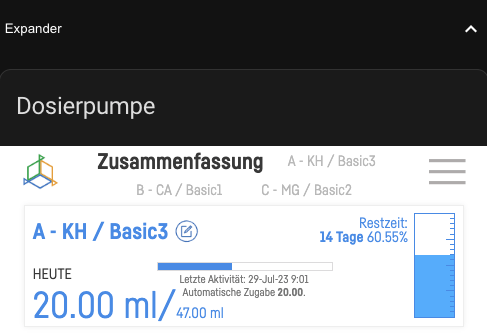
Die Expander-Karte eignet sich hervorragend um Platz zu sparen und könnte zum Beispiel für Geräte, Statistiken oder Visualisierungen verwendet werden, die eher selten betrachtet werden.
Beispiel:
Karte eingeklappt

Karte aufgeklappt

Code Beispiel:
type: custom:expander-card
cards:
- type: iframe
title: Dosierpumpe
url: http://192.168.xxx.xxx
aspect_ratio: 100%
- type: iframe
title: Levelsensor
entities: null
url: http://192.168.xxx.xxx
aspect_ratio: 100%
clear: true
expanded: falseFazit
Ich hoffe diese Karten inspirieren dich genauso wie und ich wünsche dir viel Spaß in der Verwendung der Karten!
Eine weitere nützliche Karte ist die Home Assistant Conditional Card, welche ich hier in diesem Beitrag vorgestellt habe. Damit lassen sich Inhalte dynamisch zum Bespiel abhängig des Ortes / Raumes darstellen.
Alle Details, wie die Karten installiert und in das Dashboard integriert werden können zeige ich im zugehörigen Youtube Video.



