Nach langem suchen habe ich das aus meiner Sicht beste Regenradar für Home Assistant gefunden. Ich nutze dies jetzt seit einigen Zeit und es bietet mir alle Informationen, die ich benötige. Es geht um die Wettervorhersage von wetteronline.de, die sich hervorragend in Home Assistant integrieren lässt. Das Wetter- bzw. Regenradar sieht nicht nur super aus, es ist darüber hinaus auch schnell!
Ob das Regenradar für dich ebenfalls in Frage kommt und wie du dies in Home Assistant integrierst erfährst du im Folgenden Abschnitt.
Regenradar für Home Assistant Dashboard Integration
Alles beginnt auf der Webseite von wetteronline.de. Als erstes empfehle ich dir deinen Standort über die Eingabe der Postleitzahl zu auszuwählen. Dadurch wird zentriert auf der Karte eine Nadel für deinen Standort gesetzt gesetzt. Später im Regenradar ist es einfacher zu sehen, wie sich das Wetter, um deinen Standort herum entwickelt.
Danach wechselst du zum Beispiel auf das Register Regenradar, Wetterradar geht auch.

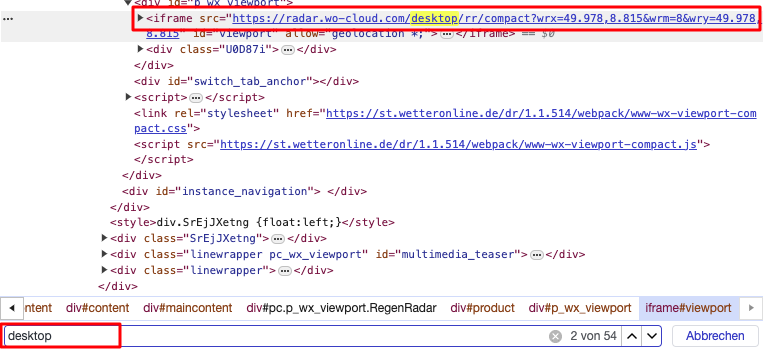
Jetzt benötigen wir die URL deiner Auswahl, um die Adresse zu ermitteln, welche zur Anzeige des Regenradar im Dashboard von Home Assistant benötigt wird. Im Falle des Chrome Browsers einfach die rechte Maustaste drücken und Untersuchen auswählen. Dann wird der Quelltext der Seite angezeigt. Die URL findest am schnellste indem mit dem Stichwort Desktop danach suchst.

Es gibt eine ganze Reihe von Treffern, aber der erste sollte direkt der richtige sein. Es muss in jedem Fall die URL mit https://radar.wo-cloud/desktop/… kopiert werden.
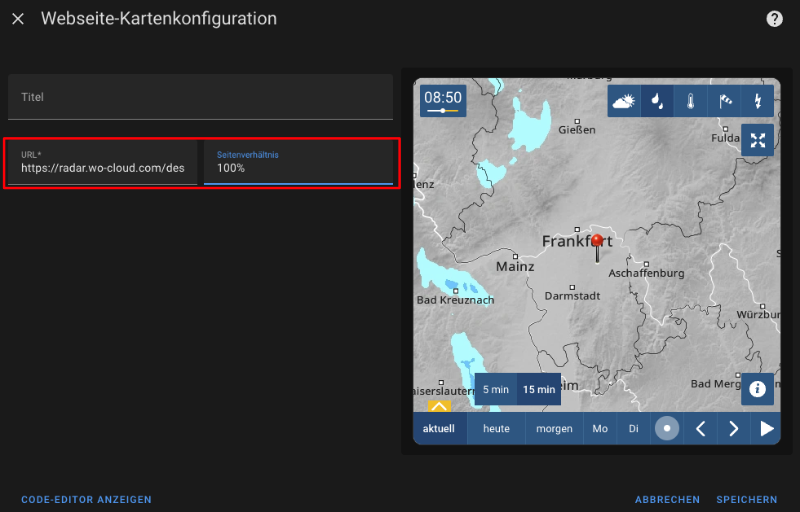
Mit dieser Information lässt bereits eine Dashboard Karte in Home Assistant anlegen. Ich nutze dabei eine Karte vom Typ Webseite. Im Feld URL wird die zuvor kopierte Adresse aus dem Quelltext von wetteronline eingesetzt. Das Seitenverhältnis ändere ich vom 50% im Standard auf 100% ab.

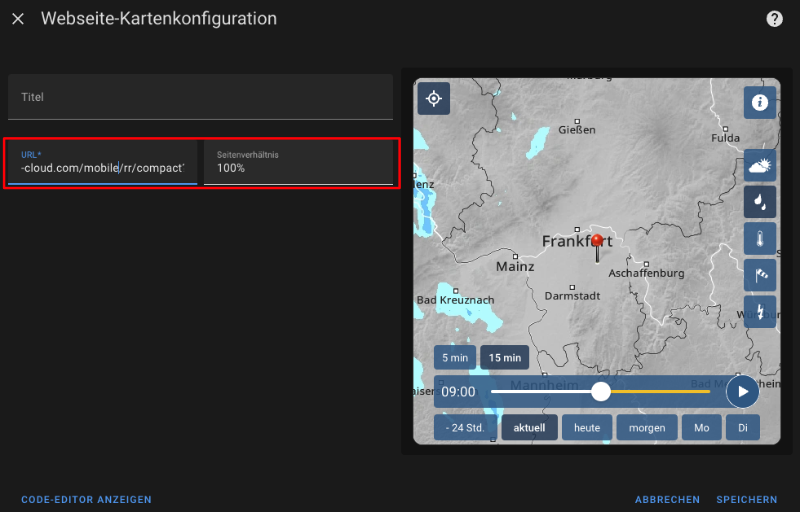
Das sieht am Computer auf dem Desktop soweit schon gut aus. Allerdings ist die Darstellung nicht für mobile Geräte optimiert. Dies lässt sich aber durch eine Änderung in der URL anpassen. In der URL wird desktop einfach durch mobile ersetzt.

Das war es auch schon. Damit ist die Regenradar in das Dashboard integriert. Voreingestellt ist das Regenradar, aber durch Klick auf die weiteren Radare kann die Ansicht jederzeit schnell gewechselt werden. Die Steuerungssymbole erlauben im Weiteren unterschiedliche Zeitschienen und Vorhersagen abzuspielen.
Fazit Regenradar für Home Assistant
Als Home Assistant Anwender kommt man über diesen Weg zu einer super Integration von Wetterdaten, die visuell sehr schön und schnell dargestellt sind. Nicht jeder hat Home Assistant und damit die Option, die gezeigten Möglichkeiten umzusetzen. Alternativ verkauft wetteronline ein eigenes Gerät Namens wetteronline home 3 Wetter Display zu einem stolzen Preis von 299€
Mehr Home Assistant Beiträge findest du hier.
Abschließend noch der Hinweis. dass ich in diesem Youtube Video die Integration des Wetter-/Regenradar mit mehr Details und weiteren nützlichen Wetter Informationen zeige.





Servus, der Beitrag ist super. Das hat auch fast auf Anhieb funktioniert. Nur erscheint bei mir eine Karte ganz Westeuropas. Es wird keine Nadel bei meinem Wohnort angezeigt. Es scheint so als würden die Geokoordinaten aus der URL ignoriert. Hast Du hier eine Idee, woran das liegen könnte?
https://radar.wo-cloud.com/desktop/rr/compact?wrx=48.940,9.291&wrm=8&wry=48.940,9.291
Schöne Grüße,
Sven
Hi Sven,
ersetze im Link mal desktop durch mobile.
VG, Udo
Das Problem liegt darin, dass was Widget inzwischen Geolocation Daten haben möchte. Das unterstützt die Website Card nicht.
Ich habe es so zum Laufen bekommen: html-card.js installiert, und dann einen iframe in die HTML Card eingebaut, mit dem radar link und folgenden weiteren argumenten: allow=“geolocation; web-share“ frameBorder=“0″.
Wenn man den iframe jetzt noch in ein div mit gerundeten Ecken legt (style=“border-radius: 6px; overflow: hidden; height: 400px) sieht es auch ansehnlich aus.
Hallo Johannes,
ich kann dein Problem leider nicht nachvollziehen. Ich nutze immer noch die Webseiten Karte und die Karte wird mit meinem gesetzten Standort nach wie vor angezeigt. Ich nutze den Chrome Browser und HA in der Version 2025.1.0
Aber wenn du eine weitere Karte gefunden hast die funktioniert ist ja alles in Ordnung.
VG,
Udo
@Johannes: Kannst du mal den kompletten YAML-Code deiner html-card posten? Ich komme mit dem IFrame nicht so ganz klar, und vielleicht kriege ich damit ja den Spinner los.
Hallo,
vielen dank für den coolen Tip, ich konnte es auch noch mit der ursprünglichen URL einbinden. Kleiner Tip noch: mit dem Parameter WRM (der hier auf 8 ist) kann man noch näher reinzoomen, wenn man ihn z.b. auf 10 stellt.
Ich habe allerdings das Problem, dass die Karte zwar läd, aber nach ein paar Minuten immer im oberen linken Rand ein gelber Spinner auftaucht, wo am Anfang dieses Location-Icion ist. Es funktioniert alles weiter, aber die Animation ist auf dauer ein bisschen nervig – gerade wenn man es als Tablet irgendwo an der Wand hängen hat.
Evtl. hängt das auch damit zusammen, dass die Seite versucht die Geolocation Daten abzurufen, und nicht bekommt.. Habt ihr das auch?
Hast du
Hallo Thomas,
danke für den Tipp. Habe ich gleich angepasst 🙂
Ein Spinning Wheel, wie du, habe ich allerdings nicht. Ich nutze bis jetzt die Webseitenkarte und als Wandtablet ein FireHD.
Viele Grüße,
Udo
Hm, komisch.. das Problem verschwindet bei mir, wenn ich die zweiten Geolocations lösche, aber dann fehlt halt der rote Pin mit meinem Ort, was auch nicht schön ist.
Kannst du deine URL mal posten? Ich verstehe nicht, was du mit zweiter Geolocation meinst? Die Location ist ein Kombination ais Längengrad und Breitengrad und diese Info braucht es für zum pinnen des Ortes.
Funktioniert tadellos, vielen Dank!
Danke für dein Feedback, freut mich sehr
Bei mir hats zuerst auch ewig nicht so wie gezeigt geklappt, am Ende nach dems dann fünf mal anders auch ned optimal geklappt hat dann am Ende doch fast genau so wie im Blog-Post, Danke Udo!
„https://radar.wo-cloud.com/mobile/wr/embedded?wrx=39.571,2.652&wrm=10.5&wry=39.571,2.652&timeZone=Europe%2FMadrid&wro=true“
(In Firefox wurde mir die URL in folgender Form mit den „&“-Elementen und den „doppelten Koordinaten“ angezeigt, was dazu geführt hat dass der Standort-Pin nicht angezeigt wurde: „https://radar.wo-cloud.com/desktop/embedded?wrx=39.569,2.650&wrm=8&wry=39.569,2.650&“)
„/mobile“ anstatt „/desktop“ -> Bessere Ansicht im Handy (Danke Udo)
„&wrm=10.5“ anstatt „&wrm=8“ -> näher ran gezoomt (Danke Thomas)
„/wr“ anstatt „/rr“ -> Wetterradar anstatt Regenradar als Startansicht (Default ohne Angabe auch Wetterradar)
„&wro=true“ -> Lässt die Animation schon automatisch beim Laden mit laufen (Danke an den Kommentar in einem YT-Video dazu)
„/compact“ oder „/embedded“ hatte bei mir beides funktioniert (evtl macht das bei wem anderes den Unterschied)
Vielleicht hilft das jemanden der auch damit zu kämpfen hat, viel Erfolg!
Super Danke für die ergänzenden Attribute zur Konfiguration!